DirectX 10 教程21:高光映射
原文地址:Tutorial 21: Specular Mapping(http://www.rastertek.com/dx10tut21.html)。
源代码下载:dx10tut21.zip。
本教程介绍如何实现高光映射以及如何将它和法线映射整合起来。
本教程的代码是教程bump map和教程specular lighting的组合。
高光映射就是通过查询一张纹理的alpha通道获取每个像素的高光强度。
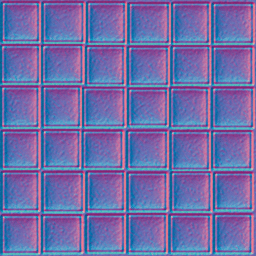
例如我们使用的颜色纹理如下图所示:

法线贴图如下图所示:

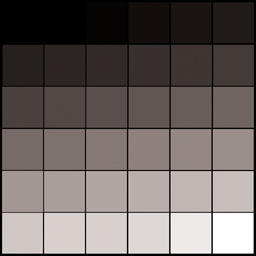
我们接下来要介绍的高光映射所使用的高光贴图如下图所示:

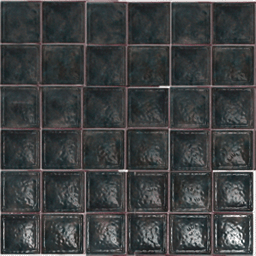
我们使用的是这张高光贴图的灰度确定每个像素的高光强度。这张贴图让纹理的每个小方块都有自己的高光强度,而且还使用了法线映射,最终获得的效果如下图所示:

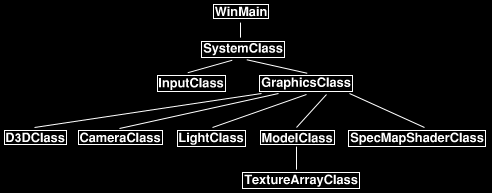
框架
相对于上一个教程,框架进行了微调,新的SpecMapShaderClass代替了BumpMapShaderClass。

首先看一下specular map HLSL shader的代码:
Specmap.fx
//////////////////////////////////////////////////////////////////////////////// // Filename: specmap.fx //////////////////////////////////////////////////////////////////////////////// ///////////// // GLOBALS // ///////////// matrix worldMatrix; matrix viewMatrix; matrix projectionMatrix;
specular map shader需要包含三张纹理的纹理数组,第一张为颜色纹理,第二张为法线贴图,第三张为高光贴图。
Texture2D shaderTextures[3]; float4 diffuseColor; float3 lightDirection;
因为需要用到高光,所以需要相机位置、高光颜色和高光指数的信息。
float3 cameraPosition;
float4 specularColor;
float specularPower;
///////////////////
// SAMPLE STATES //
///////////////////
SamplerState SampleType
{
Filter = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
//////////////
// TYPEDEFS //
//////////////
struct VertexInputType
{
float4 position : POSITION;
float2 tex : TEXCOORD0;
float3 normal : NORMAL;
float3 tangent : TANGENT;
float3 binormal : BINORMAL;
};
PixelInputType新添了viewDirection用于高光运算。
struct PixelInputType
{
float4 position : SV_POSITION;
float2 tex : TEXCOORD0;
float3 normal : NORMAL;
float3 tangent : TANGENT;
float3 binormal : BINORMAL;
float3 viewDirection : TEXCOORD1;
};
////////////////////////////////////////////////////////////////////////////////
// Vertex Shader
////////////////////////////////////////////////////////////////////////////////
PixelInputType SpecMapVertexShader(VertexInputType input)
{
PixelInputType output;
float4 worldPosition;
// Change the position vector to be 4 units for proper matrix calculations.
input.position.w = 1.0f;
// Calculate the position of the vertex against the world, view, and projection matrices.
output.position = mul(input.position, worldMatrix);
output.position = mul(output.position, viewMatrix);
output.position = mul(output.position, projectionMatrix);
// Store the texture coordinates for the pixel shader.
output.tex = input.tex;
// Calculate the normal vector against the world matrix only and then normalize the final value.
output.normal = mul(input.normal, (float3x3)worldMatrix);
output.normal = normalize(output.normal);
// Calculate the tangent vector against the world matrix only and then normalize the final value.
output.tangent = mul(input.tangent, (float3x3)worldMatrix);
output.tangent = normalize(output.tangent);
// Calculate the binormal vector against the world matrix only and then normalize the final value.
output.binormal = mul(input.binormal, (float3x3)worldMatrix);
output.binormal = normalize(output.binormal);
要处理镜面高光,我们计算观察方向,并将它传递到像素着色器中。
// Calculate the position of the vertex in the world.
worldPosition = mul(input.position, worldMatrix);
// Determine the viewing direction based on the position of the camera and the position of the vertex in the world.
output.viewDirection = cameraPosition.xyz - worldPosition.xyz;
// Normalize the viewing direction vector.
output.viewDirection = normalize(output.viewDirection);
return output;
}
////////////////////////////////////////////////////////////////////////////////
// Pixel Shader
////////////////////////////////////////////////////////////////////////////////
float4 SpecMapPixelShader(PixelInputType input) : SV_Target
{
float4 textureColor;
float4 bumpMap;
float3 bumpNormal;
float3 lightDir;
float lightIntensity;
float4 color;
float4 specularIntensity;
float3 reflection;
float4 specular;
第一部分的代码是常规的法线贴图shader代码。
// Sample the texture pixel at this location.
textureColor = shaderTextures[0].Sample(SampleType, input.tex);
// Sample the pixel in the bump map.
bumpMap = shaderTextures[1].Sample(SampleType, input.tex);
// Expand the range of the normal value from (0, +1) to (-1, +1).
bumpMap = (bumpMap * 2.0f) - 1.0f;
// Calculate the normal from the data in the bump map.
bumpNormal = input.normal + bumpMap.x * input.tangent + bumpMap.y * input.binormal;
// Normalize the resulting bump normal.
bumpNormal = normalize(bumpNormal);
// Invert the light direction for calculations.
lightDir = -lightDirection;
// Calculate the amount of light on this pixel based on the bump map normal value.
lightIntensity = saturate(dot(bumpNormal, lightDir));
// Determine the final diffuse color based on the diffuse color and the amount of light intensity.
color = saturate(diffuseColor * lightIntensity);
// Combine the final bump light color with the texture color.
color = color * textureColor;
如果光照强度大于零,则需要继续计算镜面高光。
if(lightIntensity > 0.0f)
{
下面的代码就是从高光贴图中采样光照强度的操作。
// Sample the pixel from the specular map texture. specularIntensity = shaderTextures[2].Sample(SampleType, input.tex);
在反射计算中,我们使用的是法线贴图的法线而不是常规的顶点法线。
// Calculate the reflection vector based on the light intensity, normal vector, and light direction. reflection = normalize(2 * lightIntensity * bumpNormal - lightDir); // Determine the amount of specular light based on the reflection vector, viewing direction, and specular power. specular = pow(saturate(dot(reflection, input.viewDirection)), specularPower);
有了高光颜色,我们再将它乘以从高光贴图获取的高光强度,就获得了最终的输出颜色。
// Use the specular map to determine the intensity of specular light at this pixel.
specular = specular * specularIntensity;
// Add the specular component last to the output color.
color = saturate(color + specular);
}
return color;
}
////////////////////////////////////////////////////////////////////////////////
// Technique
////////////////////////////////////////////////////////////////////////////////
technique10 SpecMapTechnique
{
pass pass0
{
SetVertexShader(CompileShader(vs_4_0, SpecMapVertexShader()));
SetPixelShader(CompileShader(ps_4_0, SpecMapPixelShader()));
SetGeometryShader(NULL);
}
}
Specmapshaderclass.h
SpecMapShaderClass只是上一个教程中的BumpMapShaderClass的改编版本。
////////////////////////////////////////////////////////////////////////////////
// Filename: specmapshaderclass.h
////////////////////////////////////////////////////////////////////////////////
#ifndef _SPECMAPSHADERCLASS_H_
#define _SPECMAPSHADERCLASS_H_
//////////////
// INCLUDES //
//////////////
#include <d3d10.h>
#include <d3dx10.h>
#include <fstream>
using namespace std;
////////////////////////////////////////////////////////////////////////////////
// Class name: SpecMapShaderClass
////////////////////////////////////////////////////////////////////////////////
class SpecMapShaderClass
{
public:
SpecMapShaderClass();
SpecMapShaderClass(const SpecMapShaderClass&);
~SpecMapShaderClass();
bool Initialize(ID3D10Device*, HWND);
void Shutdown();
void Render(ID3D10Device*, int, D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D10ShaderResourceView**, D3DXVECTOR3, D3DXVECTOR4,
D3DXVECTOR3, D3DXVECTOR4, float);
private:
bool InitializeShader(ID3D10Device*, HWND, WCHAR*);
void ShutdownShader();
void OutputShaderErrorMessage(ID3D10Blob*, HWND, WCHAR*);
void SetShaderParameters(D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D10ShaderResourceView**, D3DXVECTOR3, D3DXVECTOR4,
D3DXVECTOR3, D3DXVECTOR4, float);
void RenderShader(ID3D10Device*, int);
private:
ID3D10Effect* m_effect;
ID3D10EffectTechnique* m_technique;
ID3D10InputLayout* m_layout;
ID3D10EffectMatrixVariable* m_worldMatrixPtr;
ID3D10EffectMatrixVariable* m_viewMatrixPtr;
ID3D10EffectMatrixVariable* m_projectionMatrixPtr;
ID3D10EffectShaderResourceVariable* m_textureArrayPtr;
ID3D10EffectVectorVariable* lightDirectionPtr;
ID3D10EffectVectorVariable* diffuseColorPtr;
我们添加了相机位置、高光颜色和高光指数的指针。
ID3D10EffectVectorVariable* cameraPositionPtr; ID3D10EffectVectorVariable* specularColorPtr; ID3D10EffectScalarVariable* specularPowerPtr; }; #endif
Specmapshaderclass.cpp
////////////////////////////////////////////////////////////////////////////////
// Filename: specmapshaderclass.cpp
////////////////////////////////////////////////////////////////////////////////
#include "specmapshaderclass.h"
SpecMapShaderClass::SpecMapShaderClass()
{
m_effect = 0;
m_technique = 0;
m_layout = 0;
m_worldMatrixPtr = 0;
m_viewMatrixPtr = 0;
m_projectionMatrixPtr = 0;
m_textureArrayPtr = 0;
lightDirectionPtr = 0;
diffuseColorPtr = 0;
在构造函数中将指针初始化为null。
cameraPositionPtr = 0;
specularColorPtr = 0;
specularPowerPtr = 0;
}
SpecMapShaderClass::SpecMapShaderClass(const SpecMapShaderClass& other)
{
}
SpecMapShaderClass::~SpecMapShaderClass()
{
}
bool SpecMapShaderClass::Initialize(ID3D10Device* device, HWND hwnd)
{
bool result;
加载新的specmap.fx HLSL shader文件。
// Initialize the shader that will be used to draw the triangles.
result = InitializeShader(device, hwnd, L"../Engine/specmap.fx");
if(!result)
{
return false;
}
return true;
}
void SpecMapShaderClass::Shutdown()
{
// Shutdown the shader effect.
ShutdownShader();
return;
}
Render方法的参数新添了相机位置、高光颜色和高光指数用于镜面高光的计算。
void SpecMapShaderClass::Render(ID3D10Device* device, int indexCount, D3DXMATRIX worldMatrix, D3DXMATRIX viewMatrix,
D3DXMATRIX projectionMatrix, ID3D10ShaderResourceView** textureArray, D3DXVECTOR3 lightDirection,
D3DXVECTOR4 diffuseColor, D3DXVECTOR3 cameraPosition, D3DXVECTOR4 specularColor,
float specularPower)
{
// Set the shader parameters that it will use for rendering.
SetShaderParameters(worldMatrix, viewMatrix, projectionMatrix, textureArray, lightDirection, diffuseColor, cameraPosition,
specularColor, specularPower);
// Now render the prepared buffers with the shader.
RenderShader(device, indexCount);
return;
}
bool SpecMapShaderClass::InitializeShader(ID3D10Device* device, HWND hwnd, WCHAR* filename)
{
HRESULT result;
ID3D10Blob* errorMessage;
D3D10_INPUT_ELEMENT_DESC polygonLayout[5];
unsigned int numElements;
D3D10_PASS_DESC passDesc;
// Initialize the error message.
errorMessage = 0;
// Load the shader in from the file.
result = D3DX10CreateEffectFromFile(filename, NULL, NULL, "fx_4_0", D3D10_SHADER_ENABLE_STRICTNESS, 0,
device, NULL, NULL, &m_effect, &errorMessage, NULL);
if(FAILED(result))
{
// If the shader failed to compile it should have writen something to the error message.
if(errorMessage)
{
OutputShaderErrorMessage(errorMessage, hwnd, filename);
}
// If there was nothing in the error message then it simply could not find the shader file itself.
else
{
MessageBox(hwnd, filename, L"Missing Shader File", MB_OK);
}
return false;
}
Technique名称修改为SpecMapTechnique。
// Get a pointer to the technique inside the shader.
m_technique = m_effect->GetTechniqueByName("SpecMapTechnique");
if(!m_technique)
{
return false;
}
// Now setup the layout of the data that goes into the shader.
// This setup needs to match the VertexType stucture in the ModelClass and in the shader.
polygonLayout[0].SemanticName = "POSITION";
polygonLayout[0].SemanticIndex = 0;
polygonLayout[0].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[0].InputSlot = 0;
polygonLayout[0].AlignedByteOffset = 0;
polygonLayout[0].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[0].InstanceDataStepRate = 0;
polygonLayout[1].SemanticName = "TEXCOORD";
polygonLayout[1].SemanticIndex = 0;
polygonLayout[1].Format = DXGI_FORMAT_R32G32_FLOAT;
polygonLayout[1].InputSlot = 0;
polygonLayout[1].AlignedByteOffset = D3D10_APPEND_ALIGNED_ELEMENT;
polygonLayout[1].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[1].InstanceDataStepRate = 0;
polygonLayout[2].SemanticName = "NORMAL";
polygonLayout[2].SemanticIndex = 0;
polygonLayout[2].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[2].InputSlot = 0;
polygonLayout[2].AlignedByteOffset = D3D10_APPEND_ALIGNED_ELEMENT;
polygonLayout[2].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[2].InstanceDataStepRate = 0;
polygonLayout[3].SemanticName = "TANGENT";
polygonLayout[3].SemanticIndex = 0;
polygonLayout[3].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[3].InputSlot = 0;
polygonLayout[3].AlignedByteOffset = D3D10_APPEND_ALIGNED_ELEMENT;
polygonLayout[3].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[3].InstanceDataStepRate = 0;
polygonLayout[4].SemanticName = "BINORMAL";
polygonLayout[4].SemanticIndex = 0;
polygonLayout[4].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[4].InputSlot = 0;
polygonLayout[4].AlignedByteOffset = D3D10_APPEND_ALIGNED_ELEMENT;
polygonLayout[4].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[4].InstanceDataStepRate = 0;
// Get a count of the elements in the layout.
numElements = sizeof(polygonLayout) / sizeof(polygonLayout[0]);
// Get the description of the first pass described in the shader technique.
m_technique->GetPassByIndex(0)->GetDesc(&passDesc);
// Create the input layout.
result = device->CreateInputLayout(polygonLayout, numElements, passDesc.pIAInputSignature, passDesc.IAInputSignatureSize,
&m_layout);
if(FAILED(result))
{
return false;
}
// Get pointers to the three matrices inside the shader so we can update them from this class.
m_worldMatrixPtr = m_effect->GetVariableByName("worldMatrix")->AsMatrix();
m_viewMatrixPtr = m_effect->GetVariableByName("viewMatrix")->AsMatrix();
m_projectionMatrixPtr = m_effect->GetVariableByName("projectionMatrix")->AsMatrix();
// Get pointer to the texture array resource inside the shader.
m_textureArrayPtr = m_effect->GetVariableByName("shaderTextures")->AsShaderResource();
// Get a pointer to the light direction and color variables inside the shader.
lightDirectionPtr = m_effect->GetVariableByName("lightDirection")->AsVector();
diffuseColorPtr = m_effect->GetVariableByName("diffuseColor")->AsVector();
获取指向shader中的相机位置、高光颜色和高光指数的指针。
// Get pointers to the specular components inside the shader.
cameraPositionPtr = m_effect->GetVariableByName("cameraPosition")->AsVector();
specularColorPtr = m_effect->GetVariableByName("specularColor")->AsVector();
specularPowerPtr = m_effect->GetVariableByName("specularPower")->AsScalar();
return true;
}
void SpecMapShaderClass::ShutdownShader()
{
在ShutdownShader方法中释放已创建的指针。
// Release the specular light components.
cameraPositionPtr = 0;
specularColorPtr = 0;
specularPowerPtr = 0;
// Release the light pointers.
lightDirectionPtr = 0;
diffuseColorPtr = 0;
// Release the pointer to the texture array in the shader file.
m_textureArrayPtr = 0;
// Release the pointers to the matrices inside the shader.
m_worldMatrixPtr = 0;
m_viewMatrixPtr = 0;
m_projectionMatrixPtr = 0;
// Release the pointer to the shader layout.
if(m_layout)
{
m_layout->Release();
m_layout = 0;
}
// Release the pointer to the shader technique.
m_technique = 0;
// Release the pointer to the shader.
if(m_effect)
{
m_effect->Release();
m_effect = 0;
}
return;
}
void SpecMapShaderClass::OutputShaderErrorMessage(ID3D10Blob* errorMessage, HWND hwnd, WCHAR* shaderFilename)
{
char* compileErrors;
unsigned long bufferSize, i;
ofstream fout;
// Get a pointer to the error message text buffer.
compileErrors = (char*)(errorMessage->GetBufferPointer());
// Get the length of the message.
bufferSize = errorMessage->GetBufferSize();
// Open a file to write the error message to.
fout.open("shader-error.txt");
// Write out the error message.
for(i=0; i<bufferSize; i++)
{
fout << compileErrors[i];
}
// Close the file.
fout.close();
// Release the error message.
errorMessage->Release();
errorMessage = 0;
// Pop a message up on the screen to notify the user to check the text file for compile errors.
MessageBox(hwnd, L"Error compiling shader. Check shader-error.txt for message.", shaderFilename, MB_OK);
return;
}
SetShaderParameters方法的参数新添了相机位置、高光颜色和高光指数。
void SpecMapShaderClass::SetShaderParameters(D3DXMATRIX worldMatrix, D3DXMATRIX viewMatrix, D3DXMATRIX projectionMatrix,
ID3D10ShaderResourceView** textureArray, D3DXVECTOR3 lightDirection,
D3DXVECTOR4 diffuseColor, D3DXVECTOR3 cameraPosition, D3DXVECTOR4 specularColor,
float specularPower)
{
// Set the world matrix variable inside the shader.
m_worldMatrixPtr->SetMatrix((float*)&worldMatrix);
// Set the view matrix variable inside the shader.
m_viewMatrixPtr->SetMatrix((float*)&viewMatrix);
// Set the projection matrix variable inside the shader.
m_projectionMatrixPtr->SetMatrix((float*)&projectionMatrix);
// Bind the texture array.
m_textureArrayPtr->SetResourceArray(textureArray, 0, 3);
// Set the direction of the light.
lightDirectionPtr->SetFloatVector((float*)&lightDirection);
// Set the diffuse color of the light.
diffuseColorPtr->SetFloatVector((float*)&diffuseColor);
下面的代码设置相机位置、高光颜色和高光指数。
// Set the position of the camera.
cameraPositionPtr->SetFloatVector((float*)&cameraPosition);
// Set the specular color of the light.
specularColorPtr->SetFloatVector((float*)&specularColor);
// Set the specular power of the light.
specularPowerPtr->SetFloat(specularPower);
return;
}
void SpecMapShaderClass::RenderShader(ID3D10Device* device, int indexCount)
{
D3D10_TECHNIQUE_DESC techniqueDesc;
unsigned int i;
// Set the input layout.
device->IASetInputLayout(m_layout);
// Get the description structure of the technique from inside the shader so it can be used for rendering.
m_technique->GetDesc(&techniqueDesc);
// Go through each pass in the technique (should be just one currently) and render the triangles.
for(i=0; i<techniqueDesc.Passes; ++i)
{
m_technique->GetPassByIndex(i)->Apply(0);
device->DrawIndexed(indexCount, 0, 0);
}
return;
}
Graphicsclass.h
//////////////////////////////////////////////////////////////////////////////// // Filename: graphicsclass.h //////////////////////////////////////////////////////////////////////////////// #ifndef _GRAPHICSCLASS_H_ #define _GRAPHICSCLASS_H_ ///////////// // GLOBALS // ///////////// const bool FULL_SCREEN = true; const bool VSYNC_ENABLED = true; const float SCREEN_DEPTH = 1000.0f; const float SCREEN_NEAR = 0.1f; /////////////////////// // MY CLASS INCLUDES // /////////////////////// #include "d3dclass.h" #include "cameraclass.h" #include "modelclass.h"
新的SpecMapShaderClass头文件包含在GraphicsClass头中。
#include "specmapshaderclass.h"
#include "lightclass.h"
////////////////////////////////////////////////////////////////////////////////
// Class name: GraphicsClass
////////////////////////////////////////////////////////////////////////////////
class GraphicsClass
{
public:
GraphicsClass();
GraphicsClass(const GraphicsClass&);
~GraphicsClass();
bool Initialize(int, int, HWND);
void Shutdown();
bool Frame();
bool Render();
private:
D3DClass* m_D3D;
CameraClass* m_Camera;
ModelClass* m_Model;
创建新的SpecMapShaderClass对象。
SpecMapShaderClass* m_SpecMapShader; LightClass* m_Light; }; #endif
Graphicsclass.cpp
下面的代码只包含与上一个教程不同的部分。
////////////////////////////////////////////////////////////////////////////////
// Filename: graphicsclass.cpp
////////////////////////////////////////////////////////////////////////////////
#include "graphicsclass.h"
GraphicsClass::GraphicsClass()
{
m_D3D = 0;
m_Camera = 0;
m_Model = 0;
在构造函数中将SpecMapShaderClass对象初始化为null。
m_SpecMapShader = 0;
m_Light = 0;
}
GraphicsClass::GraphicsClass(const GraphicsClass& other)
{
}
GraphicsClass::~GraphicsClass()
{
}
bool GraphicsClass::Initialize(int screenWidth, int screenHeight, HWND hwnd)
{
bool result;
D3DXMATRIX baseViewMatrix;
// Create the Direct3D object.
m_D3D = new D3DClass;
if(!m_D3D)
{
return false;
}
// Initialize the Direct3D object.
result = m_D3D->Initialize(screenWidth, screenHeight, VSYNC_ENABLED, hwnd, FULL_SCREEN, SCREEN_DEPTH, SCREEN_NEAR);
if(!result)
{
MessageBox(hwnd, L"Could not initialize Direct3D.", L"Error", MB_OK);
return false;
}
// Create the camera object.
m_Camera = new CameraClass;
if(!m_Camera)
{
return false;
}
// Initialize a base view matrix with the camera for 2D user interface rendering.
m_Camera->SetPosition(0.0f, 0.0f, -1.0f);
m_Camera->Render();
m_Camera->GetViewMatrix(baseViewMatrix);
// Create the model object.
m_Model = new ModelClass;
if(!m_Model)
{
return false;
}
模型对象是一个立方体,颜色纹理为stone02.dds,法线贴图为bump02.dds,高光贴图为spec02.dds,这三张纹理会被加载到ModelClass对象中的纹理数组中。
// Initialize the model object.
result = m_Model->Initialize(m_D3D->GetDevice(), "../Engine/data/cube.txt", L"../Engine/data/stone02.dds",
L"../Engine/data/bump02.dds", L"../Engine/data/spec02.dds");
if(!result)
{
MessageBox(hwnd, L"Could not initialize the model object.", L"Error", MB_OK);
return false;
}
创建并初始化SpecMapShaderClass对象。
// Create the specular map shader object.
m_SpecMapShader = new SpecMapShaderClass;
if(!m_SpecMapShader)
{
return false;
}
// Initialize the specular map shader object.
result = m_SpecMapShader->Initialize(m_D3D->GetDevice(), hwnd);
if(!result)
{
MessageBox(hwnd, L"Could not initialize the specular map shader object.", L"Error", MB_OK);
return false;
}
// Create the light object.
m_Light = new LightClass;
if(!m_Light)
{
return false;
}
设置光源的属性。
// Initialize the light object.
m_Light->SetDiffuseColor(1.0f, 1.0f, 1.0f, 1.0f);
m_Light->SetDirection(0.0f, 0.0f, 1.0f);
m_Light->SetSpecularColor(1.0f, 1.0f, 1.0f, 1.0f);
m_Light->SetSpecularPower(16.0f);
return true;
}
void GraphicsClass::Shutdown()
{
// Release the light object.
if(m_Light)
{
delete m_Light;
m_Light = 0;
}
在Shutdown方法中释放SpecMapShaderClass对象。
// Release the specular map shader object.
if(m_SpecMapShader)
{
m_SpecMapShader->Shutdown();
delete m_SpecMapShader;
m_SpecMapShader = 0;
}
// Release the model object.
if(m_Model)
{
m_Model->Shutdown();
delete m_Model;
m_Model = 0;
}
// Release the camera object.
if(m_Camera)
{
delete m_Camera;
m_Camera = 0;
}
// Release the Direct3D object.
if(m_D3D)
{
m_D3D->Shutdown();
delete m_D3D;
m_D3D = 0;
}
return;
}
bool GraphicsClass::Frame()
{
// Set the position of the camera.
m_Camera->SetPosition(0.0f, 0.0f, -5.0f);
return true;
}
bool GraphicsClass::Render()
{
D3DXMATRIX worldMatrix, viewMatrix, projectionMatrix, orthoMatrix;
static float rotation = 0.0f;
// Clear the buffers to begin the scene.
m_D3D->BeginScene(0.0f, 0.0f, 0.0f, 1.0f);
// Generate the view matrix based on the camera's position.
m_Camera->Render();
// Get the world, view, projection, and ortho matrices from the camera and d3d objects.
m_D3D->GetWorldMatrix(worldMatrix);
m_Camera->GetViewMatrix(viewMatrix);
m_D3D->GetProjectionMatrix(projectionMatrix);
m_D3D->GetOrthoMatrix(orthoMatrix);
// Update the rotation variable each frame.
rotation += (float)D3DX_PI * 0.0025f;
if(rotation > 360.0f)
{
rotation -= 360.0f;
}
// Rotate the world matrix by the rotation value.
D3DXMatrixRotationY(&worldMatrix, rotation);
// Put the model vertex and index buffers on the graphics pipeline to prepare them for drawing.
m_Model->Render(m_D3D->GetDevice());
使用specular map shader绘制立方体模型。
// Render the model using the specular map shader. m_SpecMapShader->Render(m_D3D->GetDevice(), m_Model->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix, m_Model->GetTextureArray(), m_Light->GetDirection(), m_Light->GetDiffuseColor(), m_Camera->GetPosition(), m_Light->GetSpecularColor(), m_Light->GetSpecularPower()); // Present the rendered scene to the screen. m_D3D->EndScene(); return true; }
总结
使用高光映射可以让我们控制每个像素的镜面高光强度,创建不同的高光效果。

练习
1.编译并运行程序,你会在屏幕上看到如上图所示的旋转立方体,按escape退出程序。
2.创建不同的高光贴图观察效果的不同。
3.修改像素着色器,使程序只显示高光效果而不显示纹理。
4.在GraphicsClass中修改光源对象的强度观察效果的不同。
文件下载(已下载 1215 次)发布时间:2012/8/8 下午4:14:54 阅读次数:7879
