DirectX 10 教程5:纹理
原文地址:Tutorial 5: Texturing(http://www.rastertek.com/dx10tut05.html)。
源代码下载:dx10tut05.zip。
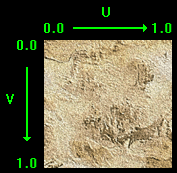
本教程介绍如何在DirectX 10中使用纹理。纹理通过在多边形表面施加一张图片让我们的场景变得更真实。本教程中使用的纹理如下图所示:

然后将这张纹理施加到上一个教程显示的三角形上,如下图所示:

纹理的格式为.dds。它是DirectX 使用的Direct Draw Surface格式,生成.dds文件的工具位于DirectX SDK中,在DirectX Utilities文件夹中,叫做DirectX Texture Tool。你可以将图像粘贴到这个程序然后将它储存为.dds文件,使用起来非常简单。
在编写代码前我们需要讨论一下纹理映射的原理。要将.dds图形映射到像素我们用的是Texel坐标系统。这个系统将将整数值的像素变换到0.0f和1.0f之间的浮点数。例如,如果一张纹理宽为256个像素,那么第一个像素映射为0.0f,第256个像素映射为1.0f,中间的第128个像素映射为0.5f。
在texel坐标系统中,水平方向的值名为“U"”,垂直方向为“V”。水平方向左边为0.0,右边为1.0。竖直方向顶部为0.0,底部为1.0。例如,左上角为U 0.0、V 0.0,右下角为U 1.0、 V 1.0。下图就表示了纹理坐标系统:

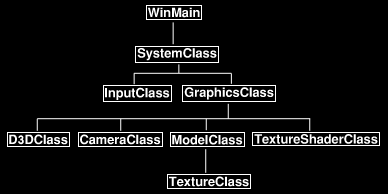
理解了纹理映射的基本概念后,让我们看一下更新后的框架:

相对于上一个教程,框架的变化在于ModelClass下有了一个新的类TextureClass,TextureShaderClass取代了ColorShaderClass。
首先讨论新的HLSL纹理shader。
Texture.fx
//////////////////////////////////////////////////////////////////////////////// // Filename: texture.fx ////////////////////////////////////////////////////////////////////////////////
texture shader中的变量与上一教程的color.fx shader类似。在顶点着色器中仍有三个矩阵用于变换。新的变量是类型为Texture2D的shaderTexture,这就是纹理资源。本例中我们在ModelClass中加载了一个.dds纹理,然后将这个纹理链接到shader中的纹理资源。这样shader就可以访问这个纹理并用于绘制了。
///////////// // GLOBALS // ///////////// matrix worldMatrix; matrix viewMatrix; matrix projectionMatrix; Texture2D shaderTexture;
Shader中的另一个新东西是采样状态。采样状态让我们可以调整像素写入到多边形的方式。例如,如果多边形离相机很远,在屏幕上只占8个像素,那么我们使用采样状态判断原始纹理中的哪些像素或像素的组合会实际显示在屏幕上,原始纹理可能是256像素×256 像素,因此决定哪些像素被绘制是非常重要的,它能让多边形上的纹理看起来仍是合适的。
///////////////////
// SAMPLE STATES //
///////////////////
SamplerState SampleType
{
Filter = MIN_MAG_MIP_LINEAR;
AddressU = Wrap;
AddressV = Wrap;
};
本例中定义的采样状态只有三个元素,但都很重要。如果你想有更多的控制权,可以定义地更加详细。下面是DirectX中采样状态的描述:
//////////////
// TYPEDEFS //
//////////////
struct VertexInputType
{
float4 position : POSITION;
float2 tex : TEXCOORD0;
};
struct PixelInputType
{
float4 position : SV_POSITION;
float2 tex : TEXCOORD0;
};
最重要的元素是Filter。Filter决定哪些像素会被使用或进行组合创建最终的颜色。本例中我使用的是MIN_MAG_MIP_LINEAR,它需要耗费更多的资源但效果最好。它告诉采样器为缩小、放大和mip-level采样使用线性插值。本教程我不打算详细解释,你可以看一下MSDN上的D3D10_FILTER说明,看看产生不同效果的其他选项。AddressU和AddressV设置为Wrap确保纹理坐标位于0.0f和1.0f范围之内。
VertexInputType和PixelInputType需要修改,顶点着色器中不再使用颜色,取而代之的是纹理坐标。纹理坐标有U和V两个浮点数分量,因此类型为float2。TEXCOORD[N]语义让你可以定义纹理坐标的设置数字。本例中我们只使用一个纹理坐标,所以数字设为0,表示这是第一个也是唯一一个纹理坐标。
////////////////////////////////////////////////////////////////////////////////
// Vertex Shader
////////////////////////////////////////////////////////////////////////////////
PixelInputType TextureVertexShader(VertexInputType input)
{
PixelInputType output;
// Change the position vector to be 4 units for proper matrix calculations.
input.position.w = 1.0f;
// Calculate the position of the vertex against the world, view, and projection matrices.
output.position = mul(input.position, worldMatrix);
output.position = mul(output.position, viewMatrix);
output.position = mul(output.position, projectionMatrix);
与上一个教程中color.fx的顶点着色器代码的唯一区别在于我们复制了纹理坐标而不是颜色。
// Store the texture coordinates for the pixel shader.
output.tex = input.tex;
return output;
}
像素着色器也改变了。现在我们使用了sample方法,参数是前面定义的采样状态和输入的纹理坐标。处理之后返回从纹理中采样的像素进行绘制。
////////////////////////////////////////////////////////////////////////////////
// Pixel Shader
////////////////////////////////////////////////////////////////////////////////
float4 TexturePixelShader(PixelInputType input) : SV_Target
{
float4 textureColor;
// Sample the pixel color from the texture using the sampler at this texture coordinate location.
textureColor = shaderTexture.Sample(SampleType, input.tex);
return textureColor;
}
除了shader的名称,technique保持不变。
////////////////////////////////////////////////////////////////////////////////
// Technique
////////////////////////////////////////////////////////////////////////////////
technique10 TextureTechnique
{
pass pass0
{
SetVertexShader(CompileShader(vs_4_0, TextureVertexShader()));
SetPixelShader(CompileShader(ps_4_0, TexturePixelShader()));
SetGeometryShader(NULL);
}
}
Textureclass.h
TextureClass封装了加载、卸载和访问一个纹理资源的代码。每个纹理都需要这个类的实例化对象。
////////////////////////////////////////////////////////////////////////////////
// Filename: textureclass.h
////////////////////////////////////////////////////////////////////////////////
#ifndef _TEXTURECLASS_H_
#define _TEXTURECLASS_H_
//////////////
// INCLUDES //
//////////////
#include <d3d10.h>
#include <d3dx10.h>
////////////////////////////////////////////////////////////////////////////////
// Class name: TextureClass
////////////////////////////////////////////////////////////////////////////////
class TextureClass
{
public:
TextureClass();
TextureClass(const TextureClass&);
~TextureClass();
第一个方法根据文件名加载纹理,第二个方法在纹理不使用后卸载纹理。
bool Initialize(ID3D10Device*, WCHAR*); void Shutdown();
GetTexture返回一个指向纹理资源的指针,被shader使用。
ID3D10ShaderResourceView* GetTexture(); private:
下面是私有的纹理资源变量。
ID3D10ShaderResourceView* m_texture; }; #endif
Textureclass.cpp
//////////////////////////////////////////////////////////////////////////////// // Filename: textureclass.cpp //////////////////////////////////////////////////////////////////////////////// #include "textureclass.h"
构造函数中将纹理指针设置为null。
TextureClass::TextureClass()
{
m_texture = 0;
}
TextureClass::TextureClass(const TextureClass& other)
{
}
TextureClass::~TextureClass()
{
}
Initialize方法的参数是Direct3D设备和纹理文件名称,然后将纹理加载到名为m_texture 的shader资源变量中。之后纹理就可以用于绘制了。
bool TextureClass::Initialize(ID3D10Device* device, WCHAR* filename)
{
HRESULT result;
// Load the texture in.
result = D3DX10CreateShaderResourceViewFromFile(device, filename, NULL, NULL, &m_texture, NULL);
if(FAILED(result))
{
return false;
}
return true;
}
Shutdown方法释放纹理资源对象并将指针设为null。
void TextureClass::Shutdown()
{
// Release the texture resource.
if(m_texture)
{
m_texture->Release();
m_texture = 0;
}
return;
}
GetTexture由其他需要访问纹理shader资源的方法调用。
ID3D10ShaderResourceView* TextureClass::GetTexture()
{
return m_texture;
}
Modelclass.h
ModelClass的变化在于现在它可以处理纹理了。
////////////////////////////////////////////////////////////////////////////////
// Filename: modelclass.h
////////////////////////////////////////////////////////////////////////////////
#ifndef _MODELCLASS_H_
#define _MODELCLASS_H_
///////////////////////
// MY CLASS INCLUDES //
///////////////////////
#include "textureclass.h"
////////////////////////////////////////////////////////////////////////////////
// Class name: ModelClass
////////////////////////////////////////////////////////////////////////////////
class ModelClass
{
private:
VertexType中的颜色分量在本教程中被纹理坐标分量代替。
struct VertexType
{
D3DXVECTOR3 position;
D3DXVECTOR2 texture;
};
public:
ModelClass();
ModelClass(const ModelClass&);
~ModelClass();
bool Initialize(ID3D10Device*, WCHAR*);
void Shutdown();
void Render(ID3D10Device*);
int GetIndexCount();
ModelClass有了一个GetTexture方法,可以将纹理shader资源传递到shader用于绘制模型。
ID3D10ShaderResourceView* GetTexture(); private: bool InitializeBuffers(ID3D10Device*); void ShutdownBuffers(); void RenderBuffers(ID3D10Device*);
ModelClass还新添了LoadTexture和ReleaseTexture私有方法用于加载和卸载纹理。
bool LoadTexture(ID3D10Device*, WCHAR*); void ReleaseTexture(); private: ID3D10Buffer *m_vertexBuffer, *m_indexBuffer; int m_vertexCount, m_indexCount;
m_Texture变量用于加载、卸载和访问纹理资源。
TextureClass* m_Texture; }; #endif
Modelclass.cpp
////////////////////////////////////////////////////////////////////////////////
// Filename: modelclass.cpp
////////////////////////////////////////////////////////////////////////////////
#include "modelclass.h"
ModelClass::ModelClass()
{
m_vertexBuffer = 0;
m_indexBuffer = 0;
构造函数中将新的纹理对象初始化为null。
m_Texture = 0;
}
ModelClass::ModelClass(const ModelClass& other)
{
}
ModelClass::~ModelClass()
{
}
Initialize方法的一个参数为.dds纹理的文件名称。
bool ModelClass::Initialize(ID3D10Device* device, WCHAR* textureFilename)
{
bool result;
// Initialize the vertex and index buffer that hold the geometry for the triangle.
result = InitializeBuffers(device);
if(!result)
{
return false;
}
Initialize方法中调用了一个新的私有方法加载纹理。
// Load the texture for this model.
result = LoadTexture(device, textureFilename);
if(!result)
{
return false;
}
return true;
}
void ModelClass::Shutdown()
{
Shutdown方法调用私有方法ReleaseTexture释放纹理对象。
// Release the model texture.
ReleaseTexture();
// Release the vertex and index buffers.
ShutdownBuffers();
return;
}
void ModelClass::Render(ID3D10Device* device)
{
// Put the vertex and index buffers on the graphics pipeline to prepare them for drawing.
RenderBuffers(device);
return;
}
int ModelClass::GetIndexCount()
{
return m_indexCount;
}
GetTexture是一个新方法,用于返回纹理资源,shader需要能够访问这个对象进行模型的绘制。
ID3D10ShaderResourceView* ModelClass::GetTexture()
{
return m_Texture->GetTexture();
}
bool ModelClass::InitializeBuffers(ID3D10Device* device)
{
VertexType* vertices;
unsigned long* indices;
D3D10_BUFFER_DESC vertexBufferDesc, indexBufferDesc;
D3D10_SUBRESOURCE_DATA vertexData, indexData;
HRESULT result;
// Set the number of vertices in the vertex array.
m_vertexCount = 3;
// Set the number of indices in the index array.
m_indexCount = 3;
// Create the vertex array.
vertices = new VertexType[m_vertexCount];
if(!vertices)
{
return false;
}
// Create the index array.
indices = new unsigned long[m_indexCount];
if(!indices)
{
return false;
}
顶点数组中包含了纹理坐标分量,代替了上一个教程中的颜色分量。纹理坐标总是先U后V。例如,第一个坐标是三角形的左下角,对应U 0.0,V 1.0。你可以修改纹理坐标将纹理的任意部分映射到多边形面上的任意部分。本教程中基于简单的目的,直接将纹理映射到三角形的对应位置。
// Load the vertex array with data.
vertices[0].position = D3DXVECTOR3(-1.0f, -1.0f, 0.0f); // Bottom left.
vertices[0].texture = D3DXVECTOR2(0.0f, 1.0f);
vertices[1].position = D3DXVECTOR3(0.0f, 1.0f, 0.0f); // Top middle.
vertices[1].texture = D3DXVECTOR2(0.5f, 0.0f);
vertices[2].position = D3DXVECTOR3(1.0f, -1.0f, 0.0f); // Bottom right.
vertices[2].texture = D3DXVECTOR2(1.0f, 1.0f);
// Load the index array with data.
indices[0] = 0; // Bottom left.
indices[1] = 1; // Top middle.
indices[2] = 2; // Bottom right.
// Set up the description of the vertex buffer.
vertexBufferDesc.Usage = D3D10_USAGE_DEFAULT;
vertexBufferDesc.ByteWidth = sizeof(VertexType) * m_vertexCount;
vertexBufferDesc.BindFlags = D3D10_BIND_VERTEX_BUFFER;
vertexBufferDesc.CPUAccessFlags = 0;
vertexBufferDesc.MiscFlags = 0;
// Give the subresource structure a pointer to the vertex data.
vertexData.pSysMem = vertices;
// Now finally create the vertex buffer.
result = device->CreateBuffer(&vertexBufferDesc, &vertexData, &m_vertexBuffer);
if(FAILED(result))
{
return false;
}
// Set up the description of the index buffer.
indexBufferDesc.Usage = D3D10_USAGE_DEFAULT;
indexBufferDesc.ByteWidth = sizeof(unsigned long) * m_indexCount;
indexBufferDesc.BindFlags = D3D10_BIND_INDEX_BUFFER;
indexBufferDesc.CPUAccessFlags = 0;
indexBufferDesc.MiscFlags = 0;
// Give the subresource structure a pointer to the index data.
indexData.pSysMem = indices;
// Create the index buffer.
result = device->CreateBuffer(&indexBufferDesc, &indexData, &m_indexBuffer);
if(FAILED(result))
{
return false;
}
// Release the arrays now that the vertex and index buffers have been created and loaded.
delete [] vertices;
vertices = 0;
delete [] indices;
indices = 0;
return true;
}
void ModelClass::ShutdownBuffers()
{
// Release the index buffer.
if(m_indexBuffer)
{
m_indexBuffer->Release();
m_indexBuffer = 0;
}
// Release the vertex buffer.
if(m_vertexBuffer)
{
m_vertexBuffer->Release();
m_vertexBuffer = 0;
}
return;
}
void ModelClass::RenderBuffers(ID3D10Device* device)
{
unsigned int stride;
unsigned int offset;
// Set vertex buffer stride and offset.
stride = sizeof(VertexType);
offset = 0;
// Set the vertex buffer to active in the input assembler so it can be rendered.
device->IASetVertexBuffers(0, 1, &m_vertexBuffer, &stride, &offset);
// Set the index buffer to active in the input assembler so it can be rendered.
device->IASetIndexBuffer(m_indexBuffer, DXGI_FORMAT_R32_UINT, 0);
// Set the type of primitive that should be rendered from this vertex buffer, in this case triangles.
device->IASetPrimitiveTopology(D3D10_PRIMITIVE_TOPOLOGY_TRIANGLELIST);
return;
}
LoadTexture是一个新的私有方法,用于创建TextureClass对象并进行初始化。这个方法会在初始化时进行调用。
bool ModelClass::LoadTexture(ID3D10Device* device, WCHAR* filename)
{
bool result;
// Create the texture object.
m_Texture = new TextureClass;
if(!m_Texture)
{
return false;
}
// Initialize the texture object.
result = m_Texture->Initialize(device, filename);
if(!result)
{
return false;
}
return true;
}
ReleaseTexture释放LoadTexture 方法中创建的m_Texture对象。
void ModelClass::ReleaseTexture()
{
// Release the texture object.
if(m_Texture)
{
m_Texture->Shutdown();
delete m_Texture;
m_Texture = 0;
}
return;
}
Textureshaderclass.h
TextureShaderClass是上一个教程中的ColorShaderClass升级版本,用来使用顶点和像素着色器绘制3D模型。
////////////////////////////////////////////////////////////////////////////////
// Filename: textureshaderclass.h
////////////////////////////////////////////////////////////////////////////////
#ifndef _TEXTURESHADERCLASS_H_
#define _TEXTURESHADERCLASS_H_
//////////////
// INCLUDES //
//////////////
#include <d3d10.h>
#include <d3dx10math.h>
#include <fstream>
using namespace std;
////////////////////////////////////////////////////////////////////////////////
// Class name: TextureShaderClass
////////////////////////////////////////////////////////////////////////////////
class TextureShaderClass
{
public:
TextureShaderClass();
TextureShaderClass(const TextureShaderClass&);
~TextureShaderClass();
bool Initialize(ID3D10Device*, HWND);
void Shutdown();
void Render(ID3D10Device*, int, D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D10ShaderResourceView*);
private:
bool InitializeShader(ID3D10Device*, HWND, WCHAR*);
void ShutdownShader();
void OutputShaderErrorMessage(ID3D10Blob*, HWND, WCHAR*);
void SetShaderParameters(D3DXMATRIX, D3DXMATRIX, D3DXMATRIX, ID3D10ShaderResourceView*);
void RenderShader(ID3D10Device*, int);
private:
ID3D10Effect* m_effect;
ID3D10EffectTechnique* m_technique;
ID3D10InputLayout* m_layout;
ID3D10EffectMatrixVariable* m_worldMatrixPtr;
ID3D10EffectMatrixVariable* m_viewMatrixPtr;
ID3D10EffectMatrixVariable* m_projectionMatrixPtr;
下面是新的用于shader纹理资源指针的私有变量。
ID3D10EffectShaderResourceVariable* m_texturePtr; }; #endif
Textureshaderclass.cpp
////////////////////////////////////////////////////////////////////////////////
// Filename: textureshaderclass.cpp
////////////////////////////////////////////////////////////////////////////////
#include "textureshaderclass.h"
TextureShaderClass::TextureShaderClass()
{
m_effect = 0;
m_technique = 0;
m_layout = 0;
m_worldMatrixPtr = 0;
m_viewMatrixPtr = 0;
m_projectionMatrixPtr = 0;
构造函数中将纹理资源指针设置为null。
m_texturePtr = 0;
}
TextureShaderClass::TextureShaderClass(const TextureShaderClass& other)
{
}
TextureShaderClass::~TextureShaderClass()
{
}
bool TextureShaderClass::Initialize(ID3D10Device* device, HWND hwnd)
{
bool result;
// Initialize the shader that will be used to draw the triangle.
result = InitializeShader(device, hwnd, L"../Engine/texture.fx");
if(!result)
{
return false;
}
return true;
}
Shutdown方法释放shader变量。
void TextureShaderClass::Shutdown()
{
// Shutdown the shader effect.
ShutdownShader();
return;
}
Render方法多了一个叫做texture的参数,指向纹理资源。这个资源发送到SetShaderParameters方法中,这样它就会在shader中进行设置并用于绘制。
void TextureShaderClass::Render(ID3D10Device* device, int indexCount, D3DXMATRIX worldMatrix, D3DXMATRIX viewMatrix, D3DXMATRIX projectionMatrix,
ID3D10ShaderResourceView* texture)
{
// Set the shader parameters that it will use for rendering.
SetShaderParameters(worldMatrix, viewMatrix, projectionMatrix, texture);
// Now render the prepared buffers with the shader.
RenderShader(device, indexCount);
return;
}InitializeShader方法创建texture shader。
bool TextureShaderClass::InitializeShader(ID3D10Device* device, HWND hwnd, WCHAR* filename)
{
HRESULT result;
ID3D10Blob* errorMessage;
D3D10_INPUT_ELEMENT_DESC polygonLayout[2];
unsigned int numElements;
D3D10_PASS_DESC passDesc;
// Initialize the error message.
errorMessage = 0;
// Load the shader in from the file.
result = D3DX10CreateEffectFromFile(filename, NULL, NULL, "fx_4_0", D3D10_SHADER_ENABLE_STRICTNESS, 0,
device, NULL, NULL, &m_effect, &errorMessage, NULL);
if(FAILED(result))
{
// If the shader failed to compile it should have writen something to the error message.
if(errorMessage)
{
OutputShaderErrorMessage(errorMessage, hwnd, filename);
}
// If there was nothing in the error message then it simply could not find the shader file itself.
else
{
MessageBox(hwnd, filename, L"Missing Shader File", MB_OK);
}
return false;
}
Technique名称修改为TextureTechnique。
// Get a pointer to the technique inside the shader.
m_technique = m_effect->GetTechniqueByName("TextureTechnique");
if(!m_technique)
{
return false;
}
输入布局中以纹理坐标元素替代了颜色元素。第一个位置元素保持不变,第二个元素的SemanticName和Format变化为TEXCOORD和DXGI_FORMAT_R32G32_FLOAT。这些变化要与ModelClass中的VertexType定义和shader中的类型定义相匹配。
// Now setup the layout of the data that goes into the shader.
// This setup needs to match the VertexType stucture in the ModelClass and in the shader.
polygonLayout[0].SemanticName = "POSITION";
polygonLayout[0].SemanticIndex = 0;
polygonLayout[0].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[0].InputSlot = 0;
polygonLayout[0].AlignedByteOffset = 0;
polygonLayout[0].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[0].InstanceDataStepRate = 0;
polygonLayout[1].SemanticName = "TEXCOORD";
polygonLayout[1].SemanticIndex = 0;
polygonLayout[1].Format = DXGI_FORMAT_R32G32_FLOAT;
polygonLayout[1].InputSlot = 0;
polygonLayout[1].AlignedByteOffset = D3D10_APPEND_ALIGNED_ELEMENT;
polygonLayout[1].InputSlotClass = D3D10_INPUT_PER_VERTEX_DATA;
polygonLayout[1].InstanceDataStepRate = 0;
// Get a count of the elements in the layout.
numElements = sizeof(polygonLayout) / sizeof(polygonLayout[0]);
// Get the description of the first pass described in the shader technique.
m_technique->GetPassByIndex(0)->GetDesc(&passDesc);
// Create the input layout.
result = device->CreateInputLayout(polygonLayout, numElements, passDesc.pIAInputSignature, passDesc.IAInputSignatureSize, &m_layout);
if(FAILED(result))
{
return false;
}
// Get pointers to the three matrices inside the shader so we can update them from this class.
m_worldMatrixPtr = m_effect->GetVariableByName("worldMatrix")->AsMatrix();
m_viewMatrixPtr = m_effect->GetVariableByName("viewMatrix")->AsMatrix();
m_projectionMatrixPtr = m_effect->GetVariableByName("projectionMatrix")->AsMatrix();
我们还创建了纹理资源指针,这样才可以将纹理传递到shader进行绘制。
// Get pointer to the texture resource inside the shader.
m_texturePtr = m_effect->GetVariableByName("shaderTexture")->AsShaderResource();
return true;
}
ShutdownShader方法释放所有TextureShaderClass中使用的变量。
void TextureShaderClass::ShutdownShader()
{
// Release the pointer to the texture in the shader file.
m_texturePtr = 0;
// Release the pointers to the matrices inside the shader.
m_worldMatrixPtr = 0;
m_viewMatrixPtr = 0;
m_projectionMatrixPtr = 0;
// Release the pointer to the shader layout.
if(m_layout)
{
m_layout->Release();
m_layout = 0;
}
// Release the pointer to the shader technique.
m_technique = 0;
// Release the pointer to the shader.
if(m_effect)
{
m_effect->Release();
m_effect = 0;
}
return;
}
如果无法加载HLSL shader,OutputShaderErrorMessage方法会将出错信息写入到一个文本文件中。
void TextureShaderClass::OutputShaderErrorMessage(ID3D10Blob* errorMessage, HWND hwnd, WCHAR* shaderFilename)
{
char* compileErrors;
unsigned long bufferSize, i;
ofstream fout;
// Get a pointer to the error message text buffer.
compileErrors = (char*)(errorMessage->GetBufferPointer());
// Get the length of the message.
bufferSize = errorMessage->GetBufferSize();
// Open a file to write the error message to.
fout.open("shader-error.txt");
// Write out the error message.
for(i=0; i<bufferSize; i++)
{
fout << compileErrors[i];
}
// Close the file.
fout.close();
// Release the error message.
errorMessage->Release();
errorMessage = 0;
// Pop a message up on the screen to notify the user to check the text file for compile errors.
MessageBox(hwnd, L"Error compiling shader. Check shader-error.txt for message.", shaderFilename, MB_OK);
return;
}
SetShaderParameters方法一纹理资源指针为参数,然后使用这个指针将纹理资源传递到shader中。注意纹理的设置必须在绘制缓存前进行。
void TextureShaderClass::SetShaderParameters(D3DXMATRIX worldMatrix, D3DXMATRIX viewMatrix, D3DXMATRIX projectionMatrix,
ID3D10ShaderResourceView* texture)
{
// Set the world matrix variable inside the shader.
m_worldMatrixPtr->SetMatrix((float*)&worldMatrix);
// Set the view matrix variable inside the shader.
m_viewMatrixPtr->SetMatrix((float*)&viewMatrix);
// Set the projection matrix variable inside the shader.
m_projectionMatrixPtr->SetMatrix((float*)&projectionMatrix);
// Bind the texture.
m_texturePtr->SetResource(texture);
return;
}
RenderShader调用shader technique绘制多边形。
void TextureShaderClass::RenderShader(ID3D10Device* device, int indexCount)
{
D3D10_TECHNIQUE_DESC techniqueDesc;
unsigned int i;
// Set the input layout.
device->IASetInputLayout(m_layout);
// Get the description structure of the technique from inside the shader so it can be used for rendering.
m_technique->GetDesc(&techniqueDesc);
// Go through each pass in the technique (should be just one currently) and render the triangles.
for(i=0; i<techniqueDesc.Passes; ++i)
{
m_technique->GetPassByIndex(i)->Apply(0);
device->DrawIndexed(indexCount, 0, 0);
}
return;
}
Graphicsclass.h
//////////////////////////////////////////////////////////////////////////////// // Filename: graphicsclass.h //////////////////////////////////////////////////////////////////////////////// #ifndef _GRAPHICSCLASS_H_ #define _GRAPHICSCLASS_H_ /////////////////////// // MY CLASS INCLUDES // /////////////////////// #include "d3dclass.h" #include "cameraclass.h" #include "modelclass.h"
GraphicsClass包含了新的TextureShaderClass头文件,移除了ColorShaderClass头文件。
#include "textureshaderclass.h"
/////////////
// GLOBALS //
/////////////
const bool FULL_SCREEN = true;
const bool VSYNC_ENABLED = true;
const float SCREEN_DEPTH = 1000.0f;
const float SCREEN_NEAR = 0.1f;
////////////////////////////////////////////////////////////////////////////////
// Class name: GraphicsClass
////////////////////////////////////////////////////////////////////////////////
class GraphicsClass
{
public:
GraphicsClass();
GraphicsClass(const GraphicsClass&);
~GraphicsClass();
bool Initialize(int, int, HWND);
void Shutdown();
bool Frame();
private:
bool Render();
private:
D3DClass* m_D3D;
CameraClass* m_Camera;
ModelClass* m_Model;
添加了新的TextureShaderClass私有对象。
TextureShaderClass* m_TextureShader; }; #endif
Graphicsclass.cpp
//////////////////////////////////////////////////////////////////////////////// // Filename: graphicsclass.cpp //////////////////////////////////////////////////////////////////////////////// #include "graphicsclass.h"
在构造函数中将m_TextureShader设置为null。
GraphicsClass::GraphicsClass()
{
m_D3D = 0;
m_Camera = 0;
m_Model = 0;
m_TextureShader = 0;
}
GraphicsClass::GraphicsClass(const GraphicsClass& other)
{
}
GraphicsClass::~GraphicsClass()
{
}
bool GraphicsClass::Initialize(int screenWidth, int screenHeight, HWND hwnd)
{
bool result;
// Create the Direct3D object.
m_D3D = new D3DClass;
if(!m_D3D)
{
return false;
}
// Initialize the Direct3D object.
result = m_D3D->Initialize(screenWidth, screenHeight, VSYNC_ENABLED, hwnd, FULL_SCREEN, SCREEN_DEPTH, SCREEN_NEAR);
if(!result)
{
MessageBox(hwnd, L"Could not initialize Direct3D.", L"Error", MB_OK);
return false;
}
// Create the camera object.
m_Camera = new CameraClass;
if(!m_Camera)
{
return false;
}
// Set the initial position of the camera.
m_Camera->SetPosition(0.0f, 0.0f, -10.0f);
// Create the model object.
m_Model = new ModelClass;
if(!m_Model)
{
return false;
}
ModelClass::Initialize方法以纹理文件名称为参数。
// Initialize the model object.
result = m_Model->Initialize(m_D3D->GetDevice(), L"../Engine/data/seafloor.dds");
if(!result)
{
MessageBox(hwnd, L"Could not initialize the model object.", L"Error", MB_OK);
return false;
}
创建并初始化新的TextureShaderClass对象。
// Create the texture shader object.
m_TextureShader = new TextureShaderClass;
if(!m_TextureShader)
{
return false;
}
// Initialize the texture shader object.
result = m_TextureShader->Initialize(m_D3D->GetDevice(), hwnd);
if(!result)
{
MessageBox(hwnd, L"Could not initialize the texture shader object.", L"Error", MB_OK);
return false;
}
return true;
}
void GraphicsClass::Shutdown()
{
在Shutdown方法中释放TextureShaderClass对象。
// Release the texture shader object.
if(m_TextureShader)
{
m_TextureShader->Shutdown();
delete m_TextureShader;
m_TextureShader = 0;
}
// Release the model object.
if(m_Model)
{
m_Model->Shutdown();
delete m_Model;
m_Model = 0;
}
// Release the camera object.
if(m_Camera)
{
delete m_Camera;
m_Camera = 0;
}
// Release the D3D object.
if(m_D3D)
{
m_D3D->Shutdown();
delete m_D3D;
m_D3D = 0;
}
return;
}
bool GraphicsClass::Frame()
{
bool result;
// Render the graphics scene.
result = Render();
if(!result)
{
return false;
}
return true;
}
bool GraphicsClass::Render()
{
D3DXMATRIX worldMatrix, viewMatrix, projectionMatrix;
// Clear the buffers to begin the scene.
m_D3D->BeginScene(0.0f, 0.0f, 0.0f, 1.0f);
// Generate the view matrix based on the camera's position.
m_Camera->Render();
// Get the world, view, and projection matrices from the camera and d3d objects.
m_Camera->GetViewMatrix(viewMatrix);
m_D3D->GetWorldMatrix(worldMatrix);
m_D3D->GetProjectionMatrix(projectionMatrix);
// Put the model vertex and index buffers on the graphics pipeline to prepare them for drawing.
m_Model->Render(m_D3D->GetDevice());
然后调用texture shader绘制模型。注意这个方法的参数包含了来自于Modelclass的纹理资源指针,这样shader才可以访问到这个纹理。
// Render the model using the texture shader. m_TextureShader->Render(m_D3D->GetDevice(), m_Model->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix, m_Model->GetTexture()); // Present the rendered scene to the screen. m_D3D->EndScene(); return true; }
总结
通过这个教程,你需要理解加载纹理,将纹理映射到多边形表面并进行绘制的基本原理。

练习
1.重新编译程序,在屏幕上显示一个带有纹理的三角形,然后按escape键退出程序。
2.创建自己的dds纹理文件替换seafloor.dds。在GraphicsClass::Initialize方法中将加载的纹理名称修改为新的纹理名称,然后重新编译程序。
3.修改程序创建两个三角形形成一个矩形。将完整的纹理映射到这个矩形上。
4.移动相机,从不同的距离观察MIN_MAG_MIP_LINEAR过滤器的效果。
5.尝试使用其他过滤器,移动相机从不同的距离观察效果的不同。
文件下载(已下载 1118 次)发布时间:2012/7/17 上午11:51:18 阅读次数:9768
