X文件的导出系列4——关键帧动画
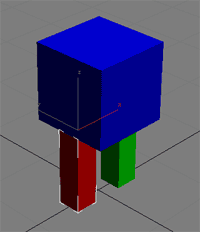
首先在3DSMAX创建3个长方体,分别命名为Body,大小为10*10*10,将材质颜色设置为蓝色(其实使用X插件导出无需此步,但使用fbx导出时若不设置材质颜色,导出的模型漫反射颜色为默认的白色);RightLeg,大小为3*3*10,材质颜色为红色;LeftLeg,大小为3*3*10,材质颜色为绿色。并将三者移动至合适的位置构成一个最简单的人体。如下图所示:

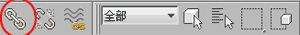
选择工具栏上的“选择并链接”图标将左右脚链接到身体上:

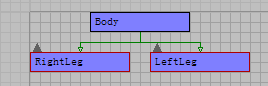
在图解视图中的层次结构如下:

做到这步,其实与X文件的导出系列3——层级模型是一样的。
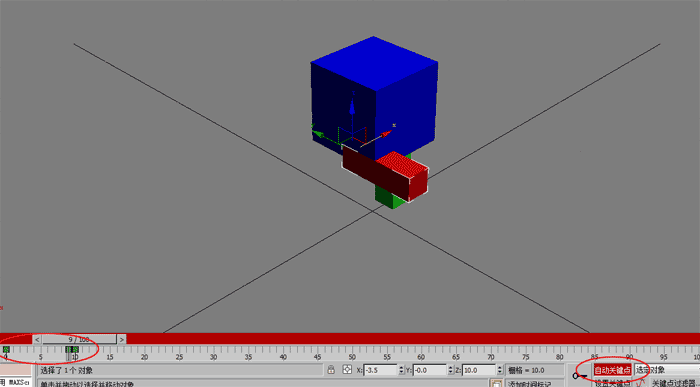
下面设置关键帧动画,选择右脚,开启“自动关键帧”,在第9帧将右脚旋转90度,形成一个提右脚的动画。在第10帧中将右脚回复到原位。对左脚进行同样的操作,只不过是在第10帧到第19帧提左脚。现在可拖动滑动条观看效果。

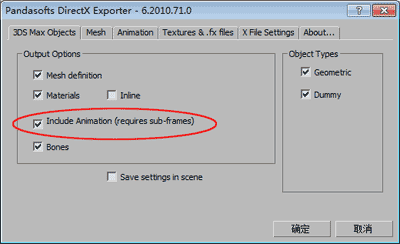
接下来导出这个文件,选择文件→导出,选择Panda DirectX插件(我现在用的是3DSMAX 2010,在http://www.andytather.co.uk/Panda/directxmax_downloads.aspx上下载的对应2010的插件)PandaDirectXMaxExporter_x86_6.2010.71.0.zip,确定后弹出对话框:

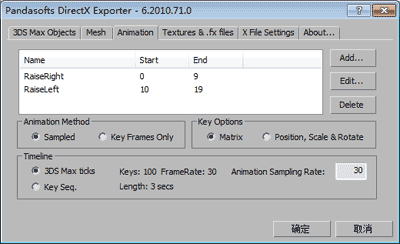
一定要勾选“Include Animation”选框,在“Animation”选项卡中如下操作:

通过点击Add,添加动画,0至9帧是提右腿动画,我命名为RaiseRight,在添加一个10至19帧的提左腿动画RaiseLeft,其他选项保持默认,其实在KeyOptions中选择第二个也是可以的,具体原因下面会说到。
确定后就可以获得导出的X文件了。如果在DirectX View中查看这个文件,发现只会播放最后一个动画,不过这无关紧要,编程是可以实现播放两个动画中的任何一个的。
看一下源代码,源代码很长有所删减,主要看动画部分:
Frame Body {
//身体的变换矩阵
FrameTransformMatrix {
1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;
}
Mesh {
身体网格的顶点数据、略
…
MeshNormals {
法线数据略…
}
MeshMaterialList {
Material {
材质数据略…
}
}
MeshTextureCoords {
纹理坐标略…
}
}
Frame RightLeg {
//右脚的变换矩阵,可见右脚相对于它的父(身体)没有旋转,但向左平移了3.5个单位
FrameTransformMatrix {
1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;
}
Mesh {…
MeshNormals {
…
}
MeshMaterialList {
…
Material {
…
}
}
MeshTextureCoords {
…
}
}
}
Frame LeftLeg {
//左脚的变换矩阵,可见左脚相对于身体向右平移了3.5单位
FrameTransformMatrix {
1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;
}
Mesh {
…
MeshNormals {
….
}
MeshMaterialList {
….
Material {
…
}
}
MeshTextureCoords {
…
}
}
}
}
//下面是动画数据,第一个动画是提右脚,名称就是插件中设置的RaiseRight
AnimationSet RaiseRight {
//身体的变化
Animation Anim-Body {
{ Body }
AnimationKey {
4; //第一个数字表示动画键,其中0表示旋转键,1表示缩放键,2表示位置键,4表示矩阵键,具体可参见网格模型高级技术(http://www.cppblog.com/lovedday/archive/2008/05/27/51278.html),这是由插件中的Key Options选项决定的,你可以试着将Matrix改为Position,Scale&Rotation看看输出结果有什么不同。
10; //第二个数字表示帧数,这个动画有10帧
//下面第一个数字表示相对时间,依次是0,160,320…,第二个数字表示浮点数数量,因为使用的是4*4矩阵,所以为16,后面就是16个浮点数表示变换矩阵,从这个数据可知身体没有变化
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;;
}
}
Animation Anim-RightLeg {
{ RightLeg }
AnimationKey {
4;
10;
//从以下数据可知右脚在旋转
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.998549,-0.053842,0.000000,0.000000,0.053842,-0.998549,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.980416,-0.196939,0.000000,0.000000,0.196939,-0.980416,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.918216,-0.396079,0.000000,0.000000,0.396079,-0.918216,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.793025,-0.609188,0.000000,0.000000,0.609188,-0.793025,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.609189,-0.793025,0.000000,0.000000,0.793025,-0.609189,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.396080,-0.918216,0.000000,0.000000,0.918216,-0.396080,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.196939,-0.980416,0.000000,0.000000,0.980416,-0.196939,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.053842,-0.998549,0.000000,0.000000,0.998549,-0.053842,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,0.000000,1.000000,-0.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;;
}
}
Animation Anim-LeftLeg {
{ LeftLeg }
AnimationKey {
4;
10;
//左脚没有变化
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;;
}
}
}
AnimationSet RaiseLeft {
Animation Anim-Body {
{ Body }
AnimationKey {
4;
10;
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,0.000000,0.000000,1.000000,0.000000,0.000000,10.000000,0.000000,1.000000;;;
}
}
Animation Anim-RightLeg {
{ RightLeg }
AnimationKey {
4;
10;
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,-0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,-3.500000,0.000000,0.000000,1.000000;;;
}
}
Animation Anim-LeftLeg {
{ LeftLeg }
AnimationKey {
4;
10;
0;16;1.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,0.000000,-0.000000,-1.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;,
160;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.998549,-0.053842,0.000000,0.000000,0.053842,-0.998549,0.000000,3.500000,0.000000,0.000000,1.000000;;,
320;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.980416,-0.196939,0.000000,0.000000,0.196939,-0.980416,0.000000,3.500000,0.000000,0.000000,1.000000;;,
480;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.918216,-0.396079,0.000000,0.000000,0.396079,-0.918216,0.000000,3.500000,0.000000,0.000000,1.000000;;,
640;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.793025,-0.609188,0.000000,0.000000,0.609188,-0.793025,0.000000,3.500000,0.000000,0.000000,1.000000;;,
800;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.609189,-0.793025,0.000000,0.000000,0.793025,-0.609189,0.000000,3.500000,0.000000,0.000000,1.000000;;,
960;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.396080,-0.918216,0.000000,0.000000,0.918216,-0.396080,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1120;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.196939,-0.980416,0.000000,0.000000,0.980416,-0.196939,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1280;16;1.000000,0.000000,0.000000,0.000000,0.000000,-0.053842,-0.998549,0.000000,0.000000,0.998549,-0.053842,0.000000,3.500000,0.000000,0.000000,1.000000;;,
1440;16;1.000000,0.000000,0.000000,0.000000,0.000000,0.000000,-1.000000,0.000000,0.000000,1.000000,0.000000,0.000000,3.500000,0.000000,0.000000,1.000000;;;
}
}
}
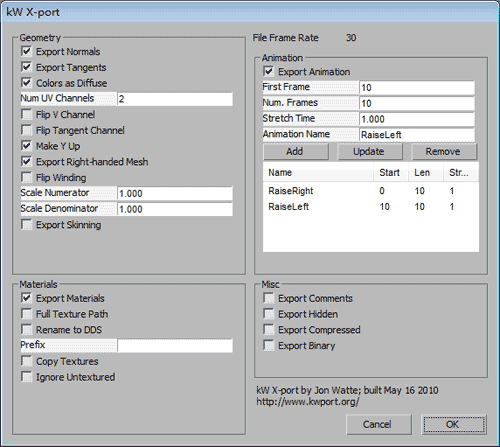
你也可以使用kW-export导出,这个插件网址为http://kwxport.sourceforge.net/,但下载需要注册,本地下载地址为kwxport-1.5.0-win32.msi,导出时选择这个插件,弹出对话框如下图所示:

单击OK,导出文件,如果看一下源文件,发现与Panda导出的类似,但它的动画是使用Position、Scale&Rotation的形式,例如:
AnimationSet RaiseRight {
Animation Anim-RaiseRight-Body {
{ Body }
AnimationKey rot {
0;
1;
0;4;1.000000,0.000000,0.000000,0.000000;;;
}
AnimationKey scale {
1;
1;
0;3;1.000000,1.000000,1.000000;;;
}
AnimationKey pos {
2;
1;
0;3;0.000000,10.000000,0.000000;;;
}
}
Animation Anim-RaiseRight-RightLeg {
{ RightLeg }
AnimationKey rot {
0;
10;
0;4;-0.000000,1.000000,0.000000,0.000000;;,
160;4;0.026931,0.999637,0.000000,0.000000;;,
320;4;0.098955,0.995092,0.000000,0.000000;;,
480;4;0.202217,0.979341,0.000000,0.000000;;,
640;4;0.321694,0.946844,0.000000,0.000000;;,
800;4;0.442047,0.896992,0.000000,0.000000;;,
960;4;0.549509,0.835488,0.000000,0.000000;;,
1120;4;0.633664,0.773608,0.000000,0.000000;;,
1280;4;0.687807,0.725893,0.000000,0.000000;;,
1440;4;0.707107,0.707107,0.000000,0.000000;;;
}
AnimationKey scale {
1;
1;
0;3;1.000000,1.000000,1.000000;;;
}
AnimationKey pos {
2;
1;
0;3;-3.500000,0.000000,0.000000;;;
}
}
Animation Anim-RaiseRight-LeftLeg {
{ LeftLeg }
AnimationKey rot {
0;
1;
0;4;-0.000000,1.000000,0.000000,0.000000;;;
}
AnimationKey scale {
1;
1;
0;3;1.000000,1.000000,1.000000;;;
}
AnimationKey pos {
2;
1;
0;3;3.500000,0.000000,0.000000;;;
}
}
}
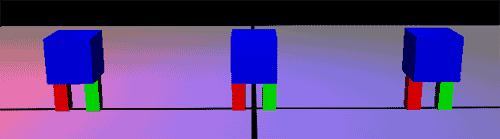
最后,你也可以使用3DSMAX自带的fbx插件导出fbx文件,除了将导出文件的格式变为ASCII,其他保持默认即可。 在我的引擎中观察三者没有区别(当然应该没有),从左自由分别是pandaX,KW导出的X和fbx。动画文件下载:manKeyframe.rar

但是在Deep Exploration中观察这三者的动画其实是有区别的,pandaX只会播放第二个动画,KW导出的X两条腿会一起提升,只有fbx是依次播放两个动画的。
但最重要的一点,既然文件中已经包含了动画数据,那么如何播放它呢?答案是自己编写内容处理器将这些数据放在模型的Tag属性中,但是关键帧动画不能被XNA官网的SkinningModel示例处理,其实我读懂了这个示例后,发现处理这种动画简单地多,但其实没有必要,与其编写一个自定义导入器,还不如像层次模型动画—坦克2一样将动画控制代码写在模型类中,这就和控制坦克的炮塔或炮管的情况是一样的。
那么,符合XNA官网的SkinningModel要求的模型应该如何制作?将会在下一个教程中讨论。
文件下载(已下载 1461 次)发布时间:2010/5/31 下午2:25:46 阅读次数:12639
