14.滑动条UISlider类
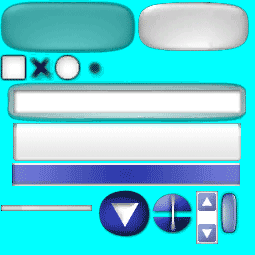
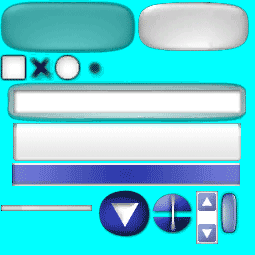
滑动条可以用来方便地在一定范围中改变一个值的大小,在Winform中叫做TrackBar。好像在NeoForce Controls(http://www.tomshane.cz/neoforce/default.aspx)中并没有实现滑动条,所以本控件使用的图片来自于DirectSDK:

我只使用了下方的滑动条轨道和滑块的图像。
滑动条需要实现的主要功能是:
- 绘制滑动条轨道和滑块;
- 根据鼠标位置拖动滑块并改变value值,value值并不能平滑改变,它是根据变量tickFrequency跳跃变化的。
水平滑动条和竖直滑动条大部分行为是类似的,所以将它们的共性封装成UISliderBase基类,将逻辑包含在基类中,而界面代码写在继承的UIHSlider类和UIVSlider类中,这样以后也可以方便地实现斜向的滑动条或仪表盘等。注意:Winform中的TrackBar是通过Orientation属性改变水平还是竖直模式的,如果你曾下载过2010年1月6日发布的StunEngine0.3版本,会发现我就是这样做的,只编写了一个UISlider类,设置SliderMode枚举决定是水平滑动条还是竖直滑动条,但后来发现这样做虽然代码量较小,但可读性和扩展性较差,所以进行了重构。
下面是基类UISliderBase的代码:
 namespace StunEngine.SceneNodes.UI
namespace StunEngine.SceneNodes.UI

 ...{
...{

 /**//// <summary>
/**//// <summary>
 /// 滑动条抽象基类,水平滑动条和竖直滑动条从这个类继承。
/// 滑动条抽象基类,水平滑动条和竖直滑动条从这个类继承。
 /// </summary>
/// </summary>
 public abstract class UISliderBase:UISceneNode
public abstract class UISliderBase:UISceneNode

 ...{
...{

 成员变量和构造函数#region 成员变量和构造函数
成员变量和构造函数#region 成员变量和构造函数

 //默认值
//默认值
 protected static readonly Vector2 DefaultSliderRailSize = new Vector2(150, 4);
protected static readonly Vector2 DefaultSliderRailSize = new Vector2(150, 4);
 protected static readonly Vector2 DefaultSliderButtonSize = new Vector2(24, 24);
protected static readonly Vector2 DefaultSliderButtonSize = new Vector2(24, 24);
 protected static readonly Rectangle DefaultSliderRailRect = new Rectangle(1, 205, 91, 6);
protected static readonly Rectangle DefaultSliderRailRect = new Rectangle(1, 205, 91, 6);
 protected static readonly Rectangle DefaultSliderButtonRect = new Rectangle(152, 194, 40, 40);
protected static readonly Rectangle DefaultSliderButtonRect = new Rectangle(152, 194, 40, 40);


 /**//// <summary>
/**//// <summary>
 /// 滑块位置
/// 滑块位置
 /// </summary>
/// </summary>
 protected Vector2 sliderButtonPosition;
protected Vector2 sliderButtonPosition;


 /**//// <summary>
/**//// <summary>
 /// 滑块大小,默认大小24*24
/// 滑块大小,默认大小24*24
 /// </summary>
/// </summary>
 protected Vector2 sliderButtonSize;
protected Vector2 sliderButtonSize;


 /**//// <summary>
/**//// <summary>
 /// 滑块图像初始矩形
/// 滑块图像初始矩形
 /// </summary>
/// </summary>
 protected Rectangle sliderButtonRectOrigin;
protected Rectangle sliderButtonRectOrigin;


 /**//// <summary>
/**//// <summary>
 /// 滑块图像高亮状态矩形
/// 滑块图像高亮状态矩形
 /// </summary>
/// </summary>
 protected Rectangle sliderButtonRectHighlight;
protected Rectangle sliderButtonRectHighlight;


 /**//// <summary>
/**//// <summary>
 /// 滑块图像点击状态矩形
/// 滑块图像点击状态矩形
 /// </summary>
/// </summary>
 protected Rectangle sliderButtonRectClicked;
protected Rectangle sliderButtonRectClicked;


 /**//// <summary>
/**//// <summary>
 /// 滑动条轨道位置
/// 滑动条轨道位置
 /// </summary>
/// </summary>
 protected Vector2 sliderRailPosition;
protected Vector2 sliderRailPosition;


 /**//// <summary>
/**//// <summary>
 /// 滑动条轨道大小,默认大小150*4
/// 滑动条轨道大小,默认大小150*4
 /// </summary>
/// </summary>
 protected Vector2 sliderRailSize;
protected Vector2 sliderRailSize;


 /**//// <summary>
/**//// <summary>
 /// 滑动条轨道图像矩形
/// 滑动条轨道图像矩形
 /// </summary>
/// </summary>
 protected Rectangle sliderRailRect;
protected Rectangle sliderRailRect;


 /**//// <summary>
/**//// <summary>
 /// 滑动条的最小值,默认为0
/// 滑动条的最小值,默认为0
 /// </summary>
/// </summary>
 protected float minValue = 0;
protected float minValue = 0;


 /**//// <summary>
/**//// <summary>
 /// 滑动条的最大值,默认为1
/// 滑动条的最大值,默认为1
 /// </summary>
/// </summary>
 protected float maxValue = 1.0f;
protected float maxValue = 1.0f;


 /**//// <summary>
/**//// <summary>
 /// 步进频率,默认为10,即从最小值到最大值需要移动10次
/// 步进频率,默认为10,即从最小值到最大值需要移动10次
 /// </summary>
/// </summary>
 protected int tickFrequency = 10;
protected int tickFrequency = 10;


 /**//// <summary>
/**//// <summary>
 /// 滑动条的值,默认为0
/// 滑动条的值,默认为0
 /// </summary>
/// </summary>
 protected float value = 0;
protected float value = 0;


 /**//// <summary>
/**//// <summary>
 /// 是否处在滑动状态
/// 是否处在滑动状态
 /// </summary>
/// </summary>
 protected bool isSliding = false;
protected bool isSliding = false;


 /**//// <summary>
/**//// <summary>
 /// 创建一个滑动条基类
/// 创建一个滑动条基类
 /// </summary>
/// </summary>
 /// <param name="engine">引擎</param>
/// <param name="engine">引擎</param>
 /// <param name="setScene">所属场景</param>
/// <param name="setScene">所属场景</param>
 /// <param name="setPosition">2D屏幕位置</param>
/// <param name="setPosition">2D屏幕位置</param>
 /// <param name="setTextureName">使用的纹理名称</param>
/// <param name="setTextureName">使用的纹理名称</param>
 /// <param name="setSliderRailSize">轨道大小</param>
/// <param name="setSliderRailSize">轨道大小</param>
 /// <param name="setSliderRailRect">轨道图像矩形</param>
/// <param name="setSliderRailRect">轨道图像矩形</param>
 /// <param name="setSliderButtonSize">滑块大小</param>
/// <param name="setSliderButtonSize">滑块大小</param>
 /// <param name="setSliderButtonRectOrigin">滑块普通状态矩形</param>
/// <param name="setSliderButtonRectOrigin">滑块普通状态矩形</param>
 /// <param name="setSliderButtonRectHighlight">滑块高亮状态矩形</param>
/// <param name="setSliderButtonRectHighlight">滑块高亮状态矩形</param>
 /// <param name="setSliderButtonRectClicked">滑块点击状态矩形</param>
/// <param name="setSliderButtonRectClicked">滑块点击状态矩形</param>
 internal UISliderBase(StunXnaGE engine, Scene setScene, Vector2 setPosition, string setTextureName, Vector2 setSliderRailSize, Rectangle setSliderRailRect, Vector2 setSliderButtonSize, Rectangle setSliderButtonRectOrigin, Rectangle setSliderButtonRectHighlight, Rectangle setSliderButtonRectClicked)
internal UISliderBase(StunXnaGE engine, Scene setScene, Vector2 setPosition, string setTextureName, Vector2 setSliderRailSize, Rectangle setSliderRailRect, Vector2 setSliderButtonSize, Rectangle setSliderButtonRectOrigin, Rectangle setSliderButtonRectHighlight, Rectangle setSliderButtonRectClicked)
 : base(engine, setScene, setPosition, setTextureName)
: base(engine, setScene, setPosition, setTextureName)

 ...{
...{
 this.sliderRailSize = setSliderRailSize;
this.sliderRailSize = setSliderRailSize;
 this.sliderRailRect = setSliderRailRect;
this.sliderRailRect = setSliderRailRect;
 this.sliderButtonSize = setSliderButtonSize;
this.sliderButtonSize = setSliderButtonSize;
 this.sliderButtonRectOrigin = setSliderButtonRectOrigin;
this.sliderButtonRectOrigin = setSliderButtonRectOrigin;
 this.sliderButtonRectHighlight = setSliderButtonRectHighlight;
this.sliderButtonRectHighlight = setSliderButtonRectHighlight;
 this.sliderButtonRectClicked = setSliderButtonRectClicked;
this.sliderButtonRectClicked = setSliderButtonRectClicked;
 //设置滑动条的大小
//设置滑动条的大小
 ResetSize();
ResetSize();
 }
}

 #endregion
#endregion


 属性#region 属性
属性#region 属性


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑块大小,滑块大小发生变化时需要重新计算滑动条的大小
/// 获取或设置滑块大小,滑块大小发生变化时需要重新计算滑动条的大小
 /// </summary>
/// </summary>
 public Vector2 SliderButtonSize
public Vector2 SliderButtonSize

 ...{
...{

 get ...{ return sliderButtonSize; }
get ...{ return sliderButtonSize; }
 set
set

 ...{
...{
 sliderButtonSize = value;
sliderButtonSize = value;
 ResetSize();
ResetSize();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑块图像初始矩形
/// 获取或设置滑块图像初始矩形
 /// </summary>
/// </summary>
 public Rectangle SlideButtonRectOrigin
public Rectangle SlideButtonRectOrigin

 ...{
...{

 get ...{ return sliderButtonRectOrigin; }
get ...{ return sliderButtonRectOrigin; }

 set ...{ sliderButtonRectOrigin = value; }
set ...{ sliderButtonRectOrigin = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑块图像高亮状态矩形
/// 获取或设置滑块图像高亮状态矩形
 /// </summary>
/// </summary>
 public Rectangle SlideButtonRectHighlight
public Rectangle SlideButtonRectHighlight

 ...{
...{

 get ...{ return sliderButtonRectHighlight; }
get ...{ return sliderButtonRectHighlight; }

 set ...{ sliderButtonRectHighlight = value; }
set ...{ sliderButtonRectHighlight = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑块图像点击状态矩形
/// 获取或设置滑块图像点击状态矩形
 /// </summary>
/// </summary>
 public Rectangle SlideButtonRectClicked
public Rectangle SlideButtonRectClicked

 ...{
...{

 get ...{ return sliderButtonRectClicked; }
get ...{ return sliderButtonRectClicked; }

 set ...{ sliderButtonRectClicked = value; }
set ...{ sliderButtonRectClicked = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑动条轨道大小,滑动条轨道大小发生变化时需要重新计算滑动条的大小
/// 获取或设置滑动条轨道大小,滑动条轨道大小发生变化时需要重新计算滑动条的大小
 /// </summary>
/// </summary>
 public Vector2 SliderRailSize
public Vector2 SliderRailSize

 ...{
...{

 get ...{ return sliderRailSize; }
get ...{ return sliderRailSize; }
 set
set

 ...{
...{
 sliderRailSize = value;
sliderRailSize = value;
 ResetSize();
ResetSize();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑动条轨道图像矩形
/// 获取或设置滑动条轨道图像矩形
 /// </summary>
/// </summary>
 public Rectangle SlidreRailRect
public Rectangle SlidreRailRect

 ...{
...{

 get ...{ return sliderRailRect; }
get ...{ return sliderRailRect; }

 set ...{ sliderRailRect = value; }
set ...{ sliderRailRect = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置步进频率,默认为10,即从最小值到最大值需要移动10次
/// 获取或设置步进频率,默认为10,即从最小值到最大值需要移动10次
 /// </summary>
/// </summary>
 public int TickFrequency
public int TickFrequency

 ...{
...{

 get ...{ return tickFrequency; }
get ...{ return tickFrequency; }
 set
set

 ...{
...{
 tickFrequency = value;
tickFrequency = value;
 ResetSliderButtonPosition();
ResetSliderButtonPosition();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑动条的最小值,minValue的值改变时需要重新设置滑块的位置
/// 获取或设置滑动条的最小值,minValue的值改变时需要重新设置滑块的位置
 /// </summary>
/// </summary>
 public float MinValue
public float MinValue

 ...{
...{

 get ...{ return minValue; }
get ...{ return minValue; }
 set
set

 ...{
...{
 if (value > maxValue)
if (value > maxValue)
 return;
return;
 minValue = value;
minValue = value;
 ResetSliderButtonPosition();
ResetSliderButtonPosition();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑动条的最大值,maxValue的值改变时需要重新设置滑块的位置
/// 获取或设置滑动条的最大值,maxValue的值改变时需要重新设置滑块的位置
 /// </summary>
/// </summary>
 public float MaxValue
public float MaxValue

 ...{
...{

 get ...{ return maxValue; }
get ...{ return maxValue; }
 set
set

 ...{
...{
 if (value < minValue)
if (value < minValue)
 return;
return;
 maxValue = value;
maxValue = value;
 ResetSliderButtonPosition();
ResetSliderButtonPosition();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置滑动条的值,滑动条的值发生改变时引发ValueChanged事件。
/// 获取或设置滑动条的值,滑动条的值发生改变时引发ValueChanged事件。
 /// </summary>
/// </summary>
 public float Value
public float Value

 ...{
...{

 get ...{ return value; }
get ...{ return value; }
 set
set

 ...{
...{
 this.value = value;
this.value = value;
 OnValueChanged();
OnValueChanged();
 }
}
 }
}

 #endregion
#endregion


 事件相关处理程序#region 事件相关处理程序
事件相关处理程序#region 事件相关处理程序


 /**//// <summary>
/**//// <summary>
 /// 滑动条的值变化时引发的事件
/// 滑动条的值变化时引发的事件
 /// </summary>
/// </summary>
 public event EventHandler ValueChanged;
public event EventHandler ValueChanged;


 /**//// <summary>
/**//// <summary>
 /// ValueChanged事件的处理程序,需要重新调整滑块的位置。
/// ValueChanged事件的处理程序,需要重新调整滑块的位置。
 /// OnValueChanged方法允许继承的类处理这个事件。
/// OnValueChanged方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnValueChanged时,一定要调用基类的OnValueChanged方法才可以注册委托
/// 注意:当在继承类中覆写OnValueChanged时,一定要调用基类的OnValueChanged方法才可以注册委托
 /// </summary>
/// </summary>
 protected virtual void OnValueChanged()
protected virtual void OnValueChanged()

 ...{
...{
 if (ValueChanged != null)
if (ValueChanged != null)
 ValueChanged(this.value, null);
ValueChanged(this.value, null);
 if (value > maxValue)
if (value > maxValue)
 this.value = maxValue;
this.value = maxValue;
 if (value < minValue)
if (value < minValue)
 this.value = minValue;
this.value = minValue;
 ResetSliderButtonPosition();
ResetSliderButtonPosition();
 }
}


 /**//// <summary>
/**//// <summary>
 /// 滑动条位置变化时的处理程序,需要重新调整滑块的位置
/// 滑动条位置变化时的处理程序,需要重新调整滑块的位置
 /// </summary>
/// </summary>
 protected override void OnLocationChanged()
protected override void OnLocationChanged()

 ...{
...{
 base.OnLocationChanged();
base.OnLocationChanged();
 ResetSliderButtonPosition();
ResetSliderButtonPosition();
 }
}


 /**//// <summary>
/**//// <summary>
 /// 重新设置滑动条大小
/// 重新设置滑动条大小
 /// </summary>
/// </summary>
 protected virtual void ResetSize()
protected virtual void ResetSize()

 ...{ }
...{ }


 /**//// <summary>
/**//// <summary>
 /// 重置滑块的位置
/// 重置滑块的位置
 /// </summary>
/// </summary>
 protected virtual void ResetSliderButtonPosition()
protected virtual void ResetSliderButtonPosition()

 ...{ }
...{ }


 #endregion
#endregion
 }
}
 }
}
而水平滑动条从基类继承,代码如下:
 namespace StunEngine.SceneNodes.UI
namespace StunEngine.SceneNodes.UI

 ...{
...{

 /**//// <summary>
/**//// <summary>
 /// 水平滑动条
/// 水平滑动条
 /// </summary>
/// </summary>
 public class UIHSlider:UISliderBase
public class UIHSlider:UISliderBase

 ...{
...{

 /**//// <summary>
/**//// <summary>
 /// 创建一个默认水平滑动条
/// 创建一个默认水平滑动条
 /// </summary>
/// </summary>
 /// <param name="engine">引擎</param>
/// <param name="engine">引擎</param>
 /// <param name="setScene">所属场景</param>
/// <param name="setScene">所属场景</param>
 public UIHSlider(StunXnaGE engine, Scene setScene)
public UIHSlider(StunXnaGE engine, Scene setScene)
 : base(engine, setScene, Vector2.Zero, "Textures/UI/UIDxutcontrols", DefaultSliderRailSize, DefaultSliderRailRect, DefaultSliderButtonSize, DefaultSliderButtonRect, DefaultSliderButtonRect, DefaultSliderButtonRect)
: base(engine, setScene, Vector2.Zero, "Textures/UI/UIDxutcontrols", DefaultSliderRailSize, DefaultSliderRailRect, DefaultSliderButtonSize, DefaultSliderButtonRect, DefaultSliderButtonRect, DefaultSliderButtonRect)

 ...{
...{
 //设置水平滑动条滑块的位置
//设置水平滑动条滑块的位置
 this.sliderButtonPosition = new Vector2(- sliderButtonSize.X / 2, 0);
this.sliderButtonPosition = new Vector2(- sliderButtonSize.X / 2, 0);
 }
}

 public override void Update(GameTime gameTime)
public override void Update(GameTime gameTime)

 ...{
...{
 if (isVisible)
if (isVisible)

 ...{
...{
 //如果鼠标在滑动条上且左键按下
//如果鼠标在滑动条上且左键按下
 if (isMouseInside && Input.MouseLeftButtonPressed)
if (isMouseInside && Input.MouseLeftButtonPressed)

 ...{
...{
 isSliding = true;
isSliding = true;

 float value = 0;
float value = 0;
 //计算滑动条的值
//计算滑动条的值
 value = minValue +((int)(System.Math.Round((Input.MousePos.X - position.X) * tickFrequency / sliderRailSize.X))*(maxValue - minValue)/tickFrequency);
value = minValue +((int)(System.Math.Round((Input.MousePos.X - position.X) * tickFrequency / sliderRailSize.X))*(maxValue - minValue)/tickFrequency);
 //不让value值超出范围
//不让value值超出范围
 if (value < minValue )
if (value < minValue )
 value = minValue ;
value = minValue ;
 else if (value > maxValue)
else if (value > maxValue)
 value = maxValue;
value = maxValue;

 //如果值变化则重新设置新值并引发ValueChanged事件
//如果值变化则重新设置新值并引发ValueChanged事件
 if (this.value != value )
if (this.value != value )

 ...{
...{
 this.value = value;
this.value = value;
 OnValueChanged();
OnValueChanged();
 }
}
 }
}
 else
else
 isSliding = false;
isSliding = false;
 }
}

 base.Update(gameTime);
base.Update(gameTime);
 }
}


 /**//// <summary>
/**//// <summary>
 /// 绘制滑动条
/// 绘制滑动条
 /// </summary>
/// </summary>
 public override void Draw(GameTime gameTime,bool useReflection)
public override void Draw(GameTime gameTime,bool useReflection)

 ...{
...{
 if (isVisible)
if (isVisible)

 ...{
...{
 // 获取图像淡入淡出的透明颜色
// 获取图像淡入淡出的透明颜色
 alphaTextureColor = new Color(color, scene.TransitionAlpha);
alphaTextureColor = new Color(color, scene.TransitionAlpha);

 //绘制滑动条轨道轨道
//绘制滑动条轨道轨道
 StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)position.X, (int)(position.Y + size.Y / 2 - sliderRailSize.Y / 2), (int)sliderRailSize.X, (int)sliderRailSize.Y), sliderRailRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);
StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)position.X, (int)(position.Y + size.Y / 2 - sliderRailSize.Y / 2), (int)sliderRailSize.X, (int)sliderRailSize.Y), sliderRailRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);

 //根据鼠标移入还是按下设置滑块图像源矩阵
//根据鼠标移入还是按下设置滑块图像源矩阵
 Rectangle buttonRect = isMouseInside || (uiManager.ActiveControl == this) ? ((Input.MouseLeftButtonPressed && isMouseInside) ? sliderButtonRectClicked : sliderButtonRectHighlight) : sliderButtonRectOrigin;
Rectangle buttonRect = isMouseInside || (uiManager.ActiveControl == this) ? ((Input.MouseLeftButtonPressed && isMouseInside) ? sliderButtonRectClicked : sliderButtonRectHighlight) : sliderButtonRectOrigin;
 //绘制滑块
//绘制滑块
 StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)sliderButtonPosition.X, (int)position.Y, (int)sliderButtonSize.X, (int)sliderButtonSize.Y), buttonRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);
StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)sliderButtonPosition.X, (int)position.Y, (int)sliderButtonSize.X, (int)sliderButtonSize.Y), buttonRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);

 }
}
 }
}


 事件相关处理程序#region 事件相关处理程序
事件相关处理程序#region 事件相关处理程序


 /**//// <summary>
/**//// <summary>
 /// 重置水平轨道上滑块的位置
/// 重置水平轨道上滑块的位置
 /// </summary>
/// </summary>
 protected override void ResetSliderButtonPosition()
protected override void ResetSliderButtonPosition()

 ...{
...{
 //根据value值重置按钮的位置
//根据value值重置按钮的位置
 sliderButtonPosition.X = (this.value - minValue) * (sliderRailSize.X) / (maxValue - minValue) + position.X - sliderButtonSize.X / 2;
sliderButtonPosition.X = (this.value - minValue) * (sliderRailSize.X) / (maxValue - minValue) + position.X - sliderButtonSize.X / 2;

 //不让按钮超出滑动条边界
//不让按钮超出滑动条边界
 if (sliderButtonPosition.X < position.X - sliderButtonSize.X / 2)
if (sliderButtonPosition.X < position.X - sliderButtonSize.X / 2)
 sliderButtonPosition.X = position.X - sliderButtonSize.X / 2;
sliderButtonPosition.X = position.X - sliderButtonSize.X / 2;
 else if (sliderButtonPosition.X > position.X + sliderRailSize.X - sliderButtonSize.X / 2)
else if (sliderButtonPosition.X > position.X + sliderRailSize.X - sliderButtonSize.X / 2)
 sliderButtonPosition.X = position.X + sliderRailSize.X - sliderButtonSize.X / 2;
sliderButtonPosition.X = position.X + sliderRailSize.X - sliderButtonSize.X / 2;
 }
}


 /**//// <summary>
/**//// <summary>
 /// 设置水平滑动条大小,水平滑动条的长为滑动条轨道的长,高为滑块的高
/// 设置水平滑动条大小,水平滑动条的长为滑动条轨道的长,高为滑块的高
 /// </summary>
/// </summary>
 protected override void ResetSize()
protected override void ResetSize()

 ...{
...{
 this.size = new Vector2(sliderRailSize.X, sliderButtonSize.Y);
this.size = new Vector2(sliderRailSize.X, sliderButtonSize.Y);
 }
}

 #endregion
#endregion


 单元测试#region 单元测试
单元测试#region 单元测试

 #if DEBUG
#if DEBUG

 /**//// <summary>
/**//// <summary>
 /// 测试滑动条
/// 测试滑动条
 /// </summary>
/// </summary>
 public static void TestUISlider()
public static void TestUISlider()

 ...{
...{
 UIHSlider sliderH = null;
UIHSlider sliderH = null;
 UIVSlider sliderV = null;
UIVSlider sliderV = null;
 UILabel lblValueH = null;
UILabel lblValueH = null;
 UILabel lblValueV = null;
UILabel lblValueV = null;

 TestGame.Start("测试滑动条,可按上下左右键和数字键1-8",
TestGame.Start("测试滑动条,可按上下左右键和数字键1-8",
 delegate
delegate

 ...{
...{
 sliderH = new UIHSlider(TestGame.engine, TestGame.scene);
sliderH = new UIHSlider(TestGame.engine, TestGame.scene);
 sliderH.Position = new Vector2(100, 100);
sliderH.Position = new Vector2(100, 100);
 sliderH.TickFrequency = 2;
sliderH.TickFrequency = 2;
 TestGame.scene.AddNode(sliderH);
TestGame.scene.AddNode(sliderH);

 sliderV = new UIVSlider(TestGame.engine, TestGame.scene);
sliderV = new UIVSlider(TestGame.engine, TestGame.scene);
 sliderV.Position = new Vector2(100, 200);
sliderV.Position = new Vector2(100, 200);
 TestGame.scene.AddNode(sliderV);
TestGame.scene.AddNode(sliderV);

 lblValueH = new UILabel(TestGame.engine, TestGame.scene);
lblValueH = new UILabel(TestGame.engine, TestGame.scene);
 lblValueH.Position = new Vector2(280, 100);
lblValueH.Position = new Vector2(280, 100);
 TestGame.scene.AddNode(lblValueH);
TestGame.scene.AddNode(lblValueH);

 lblValueV = new UILabel(TestGame.engine, TestGame.scene);
lblValueV = new UILabel(TestGame.engine, TestGame.scene);
 lblValueV.Position = new Vector2(100, 150);
lblValueV.Position = new Vector2(100, 150);
 TestGame.scene.AddNode(lblValueV);
TestGame.scene.AddNode(lblValueV);

 //关闭相机控制器
//关闭相机控制器
 TestGame.scene.fpsCamCtrl.Enabled = false;
TestGame.scene.fpsCamCtrl.Enabled = false;
 },
},
 delegate
delegate

 ...{
...{
 //显示水平滑动条的值
//显示水平滑动条的值
 lblValueH.Text = sliderH.Value .ToString();
lblValueH.Text = sliderH.Value .ToString();
 //显示竖直滑动条的值
//显示竖直滑动条的值
 lblValueV.Text = sliderV.Value.ToString();
lblValueV.Text = sliderV.Value.ToString();

 //按Up键移动水平滑动条位置
//按Up键移动水平滑动条位置
 if (Input.KeyboardUpJustPressed)
if (Input.KeyboardUpJustPressed)
 sliderH.Position += new Vector2(5, 5);
sliderH.Position += new Vector2(5, 5);

 //按Down键移动竖直滑动条的位置
//按Down键移动竖直滑动条的位置
 if(Input .KeyboardDownJustPressed )
if(Input .KeyboardDownJustPressed )
 sliderV.Position +=new Vector2 (5,5);
sliderV.Position +=new Vector2 (5,5);

 //按Left键改变水平滑动条按钮的大小
//按Left键改变水平滑动条按钮的大小
 if (Input.KeyboardLeftJustPressed)
if (Input.KeyboardLeftJustPressed)
 sliderH.SliderButtonSize += new Vector2(5, 5);
sliderH.SliderButtonSize += new Vector2(5, 5);

 //按Right键改变水平滑动条轨道的大小
//按Right键改变水平滑动条轨道的大小
 if (Input.KeyboardRightJustPressed)
if (Input.KeyboardRightJustPressed)
 sliderH.SliderRailSize += new Vector2(5, 5);
sliderH.SliderRailSize += new Vector2(5, 5);

 //测试改变水平滑动条Value,MinValue,MaxValue值时的行为
//测试改变水平滑动条Value,MinValue,MaxValue值时的行为
 if (Input.KeyboardKeyJustPressed(Keys.D1))
if (Input.KeyboardKeyJustPressed(Keys.D1))
 sliderH.Value = 0.6f;
sliderH.Value = 0.6f;
 if (Input.KeyboardKeyJustPressed(Keys.D2))
if (Input.KeyboardKeyJustPressed(Keys.D2))
 sliderH.Value = 0.7f;
sliderH.Value = 0.7f;
 if (Input.KeyboardKeyJustPressed(Keys.D3))
if (Input.KeyboardKeyJustPressed(Keys.D3))
 sliderH.MinValue =0.4f;
sliderH.MinValue =0.4f;
 if (Input.KeyboardKeyJustPressed(Keys.D4))
if (Input.KeyboardKeyJustPressed(Keys.D4))
 sliderH.MaxValue = 1.4f;
sliderH.MaxValue = 1.4f;

 //测试改变竖直滑动条Value,MinValue,MaxValue值时的行为
//测试改变竖直滑动条Value,MinValue,MaxValue值时的行为
 if (Input.KeyboardKeyJustPressed(Keys.D5))
if (Input.KeyboardKeyJustPressed(Keys.D5))
 sliderV.Value = 0.6f;
sliderV.Value = 0.6f;
 if (Input.KeyboardKeyJustPressed(Keys.D6))
if (Input.KeyboardKeyJustPressed(Keys.D6))
 sliderV.Value = 0.9f;
sliderV.Value = 0.9f;
 if (Input.KeyboardKeyJustPressed(Keys.D7))
if (Input.KeyboardKeyJustPressed(Keys.D7))
 sliderV.MinValue = 0.4f;
sliderV.MinValue = 0.4f;
 if (Input.KeyboardKeyJustPressed(Keys.D8))
if (Input.KeyboardKeyJustPressed(Keys.D8))
 sliderV.MaxValue = 1.4f;
sliderV.MaxValue = 1.4f;
 });
});
 }
}
 #endif
#endif
 #endregion
#endregion
 }
}
 }
}
竖直滑动条的代码与水平滑动条的代码类似,不再赘述,最主要的不同是在绘制轨道和滑块时需要将它们的Rotation属性从0变为MathHelper.PiOver2,表示顺时针旋转90度,这样做可以重用轨道和滑块的图像,无需再建立一个竖直轨道和竖直滑块的图像。
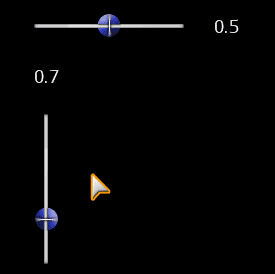
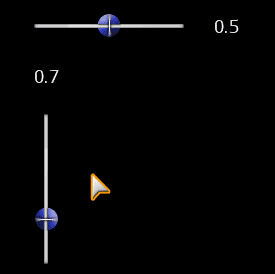
单元测试截图如下:

发布时间:2010/1/25 上午8:39:43 阅读次数:9873
2006 - 2026,推荐分辨率 1024*768 以上,推荐浏览器 Chrome、Edge 等现代浏览器,截止 2021 年 12 月 5 日的访问次数:1872 万 9823。
站长邮箱

namespace StunEngine.SceneNodes.UI
{
/// <summary>
/// 滑动条抽象基类,水平滑动条和竖直滑动条从这个类继承。
/// </summary>
public abstract class UISliderBase:UISceneNode
{
成员变量和构造函数

属性

事件相关处理程序
}
}
namespace StunEngine.SceneNodes.UI
{
/// <summary>
/// 水平滑动条
/// </summary>
public class UIHSlider:UISliderBase
{
/// <summary>
/// 创建一个默认水平滑动条
/// </summary>
/// <param name="engine">引擎</param>
/// <param name="setScene">所属场景</param>
public UIHSlider(StunXnaGE engine, Scene setScene)
: base(engine, setScene, Vector2.Zero, "Textures/UI/UIDxutcontrols", DefaultSliderRailSize, DefaultSliderRailRect, DefaultSliderButtonSize, DefaultSliderButtonRect, DefaultSliderButtonRect, DefaultSliderButtonRect)
{
//设置水平滑动条滑块的位置
this.sliderButtonPosition = new Vector2(- sliderButtonSize.X / 2, 0);
}

public override void Update(GameTime gameTime)
{
if (isVisible)
{
//如果鼠标在滑动条上且左键按下
if (isMouseInside && Input.MouseLeftButtonPressed)
{
isSliding = true;

float value = 0;
//计算滑动条的值
value = minValue +((int)(System.Math.Round((Input.MousePos.X - position.X) * tickFrequency / sliderRailSize.X))*(maxValue - minValue)/tickFrequency);
//不让value值超出范围
if (value < minValue )
value = minValue ;
else if (value > maxValue)
value = maxValue;

//如果值变化则重新设置新值并引发ValueChanged事件
if (this.value != value )
{
this.value = value;
OnValueChanged();
}
}
else
isSliding = false;
}

base.Update(gameTime);
}

/// <summary>
/// 绘制滑动条
/// </summary>
public override void Draw(GameTime gameTime,bool useReflection)
{
if (isVisible)
{
// 获取图像淡入淡出的透明颜色
alphaTextureColor = new Color(color, scene.TransitionAlpha);

//绘制滑动条轨道轨道
StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)position.X, (int)(position.Y + size.Y / 2 - sliderRailSize.Y / 2), (int)sliderRailSize.X, (int)sliderRailSize.Y), sliderRailRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);

//根据鼠标移入还是按下设置滑块图像源矩阵
Rectangle buttonRect = isMouseInside || (uiManager.ActiveControl == this) ? ((Input.MouseLeftButtonPressed && isMouseInside) ? sliderButtonRectClicked : sliderButtonRectHighlight) : sliderButtonRectOrigin;
//绘制滑块
StunXnaGE.SpriteBatch.Draw(material.Textures[0], new Rectangle((int)sliderButtonPosition.X, (int)position.Y, (int)sliderButtonSize.X, (int)sliderButtonSize.Y), buttonRect, alphaTextureColor, rotation, origin, spriteEffect, layerDepth);

}
}

事件相关处理程序

单元测试
}
}