3.场景中的对象-RenderableSceneNode和UISceneNode
SceneNode并没有实现绘制对象的功能,这个功能是由RenderableSceneNode实现的,两者的关系与XNA自带的GameComponent和DrawableGameComponent是类似的。
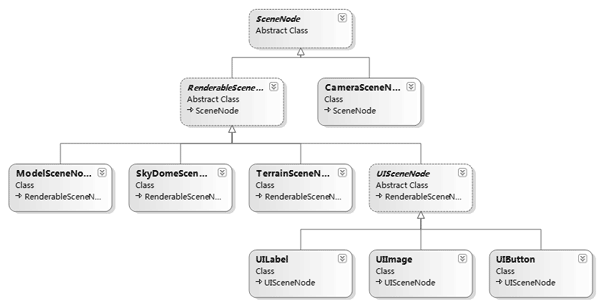
在实现RenderableSceneNode类之前,先看一下本引擎要实现的对象的层次结构:
由此图可见,RenderableSceneNode类从SceneNode类继承,而相机无需绘制,所以CameraSceneNode类也从SceneNode类继承,有时在游戏中还要实现一个触发器,比方说玩家移动到一定区域,敌人就会采取行动,这个类TriggerSceneNode也应该从SceneNode类继承。
从RenderableSceneNode类继承的是绘制模型的ModelSceneNode,绘制天空球的SkyDomeSceneNode,绘制地形的TerrainSceneNode和绘制2D控件的UISceneNode,从UISceneNode类还可以派生出按钮类UIButton,文本标签类UILabel和图像类UIImage。
现在看一下RenderableSceneNode类:
 namespace StunEngine.SceneNodes
namespace StunEngine.SceneNodes

 ...{
...{

 /**//// <summary>
/**//// <summary>
 /// 场景中的所有可视对象必须从这个类继承。
/// 场景中的所有可视对象必须从这个类继承。
 /// Draw()必须被绘制的组件重写
/// Draw()必须被绘制的组件重写
 /// </summary>
/// </summary>
 public abstract class RenderableSceneNode : SceneNode
public abstract class RenderableSceneNode : SceneNode

 ...{
...{

 构造函数和成员变量#region 构造函数和成员变量
构造函数和成员变量#region 构造函数和成员变量


 /**//// <summary>
/**//// <summary>
 /// 纹理的名称
/// 纹理的名称
 /// </summary>
/// </summary>
 protected string colorTextureName;
protected string colorTextureName;


 /**//// <summary>
/**//// <summary>
 /// 纹理
/// 纹理
 /// </summary>
/// </summary>
 private Texture2D colorTexture;
private Texture2D colorTexture;

 protected BasicEffect effect;
protected BasicEffect effect;


 /**//// <summary>
/**//// <summary>
 /// 创建一个新RenderableSceneNode对象
/// 创建一个新RenderableSceneNode对象
 /// </summary>
/// </summary>
 /// <param name="engine">引擎</param>
/// <param name="engine">引擎</param>
 /// <param name="setScene">所属场景</param>
/// <param name="setScene">所属场景</param>
 /// <param name="setColorTextureName">纹理名称</param>
/// <param name="setColorTextureName">纹理名称</param>
 /// <param name="colorTexture">颜色纹理</param>
/// <param name="colorTexture">颜色纹理</param>
 public RenderableSceneNode(StunXnaGE engine, Scene setScene,string setColorTextureName) :this(engine,setScene )
public RenderableSceneNode(StunXnaGE engine, Scene setScene,string setColorTextureName) :this(engine,setScene )

 ...{
...{
 colorTextureName = setColorTextureName;
colorTextureName = setColorTextureName;
 if (colorTextureName != null)
if (colorTextureName != null)

 ...{
...{
 colorTexture = engine.Content.Load<Texture2D>(colorTextureName);
colorTexture = engine.Content.Load<Texture2D>(colorTextureName);
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 创建一个新RenderableSceneNode对象
/// 创建一个新RenderableSceneNode对象
 /// </summary>
/// </summary>
 /// <param name="engine"></param>
/// <param name="engine"></param>
 protected RenderableSceneNode(StunXnaGE engine,Scene setScene)
protected RenderableSceneNode(StunXnaGE engine,Scene setScene)
 : base(engine,setScene )
: base(engine,setScene )

 ...{
...{

 }
}

 #endregion
#endregion


 /**//// <summary>
/**//// <summary>
 /// 获取纹理的名称
/// 获取纹理的名称
 /// </summary>
/// </summary>
 protected string ColorTextureName
protected string ColorTextureName

 ...{
...{

 get ...{ return colorTextureName; }
get ...{ return colorTextureName; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取纹理
/// 获取纹理
 /// </summary>
/// </summary>
 protected Texture2D ColorTexture
protected Texture2D ColorTexture

 ...{
...{

 get ...{ return colorTexture; }
get ...{ return colorTexture; }
 }
}

 internal virtual void LoadContent()
internal virtual void LoadContent()

 ...{
...{

 }
}

 public override void Initialize()
public override void Initialize()

 ...{
...{
 if (Engine.GraphicsDevice.IsDisposed)
if (Engine.GraphicsDevice.IsDisposed)
 return;
return;
 effect= new BasicEffect(engine.GraphicsDevice, null);
effect= new BasicEffect(engine.GraphicsDevice, null);
 LoadContent();
LoadContent();
 isInitialized = true;
isInitialized = true;
 }
}

 public virtual void Draw(GameTime gameTime)
public virtual void Draw(GameTime gameTime)

 ...{
...{

 }
}
 }
}
 }
}
因为几乎所有可绘制对象都会包含一张2D纹理,所以有一个叫做colorTexture的Texture2D对象,而BasicEffect对象effect是用来绘制模型的。以后还会碰到更加复杂的情况,比如使用法线映射时,还需要用到另一张法线贴图,BasicEffect也无法满足它的需要,以后会将代码进行重构的,让我们一开始保持简单。
这个引擎的0.1版本并没有实现3D功能,首先实现的是UISceneNode类,这样就可以实现用户菜单和制作简单的2D游戏了。
下面是从RenderableSceneNode继承的UISceneNode类代码:
 namespace StunEngine.UI
namespace StunEngine.UI

 ...{
...{

 /**//// <summary>
/**//// <summary>
 /// 所有UI Scene nodes的抽象基类
/// 所有UI Scene nodes的抽象基类
 /// </summary>
/// </summary>
 public abstract class UISceneNode : RenderableSceneNode
public abstract class UISceneNode : RenderableSceneNode

 ...{
...{

 成员变量和构造函数#region 成员变量和构造函数
成员变量和构造函数#region 成员变量和构造函数


 /**//// <summary>
/**//// <summary>
 /// 这个node所属的UI manager
/// 这个node所属的UI manager
 /// </summary>
/// </summary>
 protected UIManager uiManager;
protected UIManager uiManager;


 /**//// <summary>
/**//// <summary>
 /// 2D屏幕坐标
/// 2D屏幕坐标
 /// </summary>
/// </summary>
 protected Vector2 position;
protected Vector2 position;


 /**//// <summary>
/**//// <summary>
 /// Sprite的旋转初始点
/// Sprite的旋转初始点
 /// </summary>
/// </summary>
 protected Vector2 origin;
protected Vector2 origin;


 /**//// <summary>
/**//// <summary>
 /// Sprite的旋转量
/// Sprite的旋转量
 /// </summary>
/// </summary>
 protected float rotation;
protected float rotation;


 /**//// <summary>
/**//// <summary>
 /// 缩放
/// 缩放
 /// </summary>
/// </summary>
 protected Vector2 scale;
protected Vector2 scale;


 /**//// <summary>
/**//// <summary>
 /// 控制水平翻转还是垂直翻转的SpriteEffect
/// 控制水平翻转还是垂直翻转的SpriteEffect
 /// </summary>
/// </summary>
 protected SpriteEffects spriteEffect;
protected SpriteEffects spriteEffect;


 /**//// <summary>
/**//// <summary>
 /// Sprite的层深度
/// Sprite的层深度
 /// </summary>
/// </summary>
 protected float layerDepth;
protected float layerDepth;


 /**//// <summary>
/**//// <summary>
 /// 定义ui元素的tab顺序
/// 定义ui元素的tab顺序
 /// </summary>
/// </summary>
 private int tabindex;
private int tabindex;


 /**//// <summary>
/**//// <summary>
 /// 定义ui元素的zOrder顺序
/// 定义ui元素的zOrder顺序
 /// </summary>
/// </summary>
 private int zOrder;
private int zOrder;


 /**//// <summary>
/**//// <summary>
 /// 如果鼠标在控件内部则返回true
/// 如果鼠标在控件内部则返回true
 /// </summary>
/// </summary>
 protected bool isMouseInside;
protected bool isMouseInside;

 public UISceneNode(StunXnaGE engine, Scene setScene, string setTextureName, Vector2 setPosition)
public UISceneNode(StunXnaGE engine, Scene setScene, string setTextureName, Vector2 setPosition)
 : this(engine, setScene, setTextureName, setPosition,0, Vector2.Zero ,Vector2 .One ,SpriteEffects.None, 0)
: this(engine, setScene, setTextureName, setPosition,0, Vector2.Zero ,Vector2 .One ,SpriteEffects.None, 0)

 ...{ }
...{ }


 /**//// <summary>
/**//// <summary>
 /// UISceneNode基类.
/// UISceneNode基类.
 /// </summary>
/// </summary>
 /// <param name="engine"></param>
/// <param name="engine"></param>
 /// <param name="setPosition">Top left position of the control in pixels</param>
/// <param name="setPosition">Top left position of the control in pixels</param>
 /// <param name="size">Width and height in pixels</param>
/// <param name="size">Width and height in pixels</param>
 /// <param name="textureName">Texture for the control</param>
/// <param name="textureName">Texture for the control</param>
 /// <param name="highLightTexture">Texture for the control while the mouse hoovers over it</param>
/// <param name="highLightTexture">Texture for the control while the mouse hoovers over it</param>
 public UISceneNode(StunXnaGE engine, Scene setScene, string setTextureName, Vector2 setPosition,float setRotation, Vector2 setOrigin,Vector2 setScale,SpriteEffects setEffect, float setLayerDepth)
public UISceneNode(StunXnaGE engine, Scene setScene, string setTextureName, Vector2 setPosition,float setRotation, Vector2 setOrigin,Vector2 setScale,SpriteEffects setEffect, float setLayerDepth)
 : base(engine, setScene, setTextureName)
: base(engine, setScene, setTextureName)

 ...{
...{
 this.colorTextureName = setTextureName;
this.colorTextureName = setTextureName;
 this.rotation = setRotation;
this.rotation = setRotation;
 this.origin = setOrigin;
this.origin = setOrigin;
 this.scale = setScale;
this.scale = setScale;
 this.spriteEffect = setEffect;
this.spriteEffect = setEffect;
 this.layerDepth = setLayerDepth;
this.layerDepth = setLayerDepth;
 this.uiManager = scene.UiManager ;
this.uiManager = scene.UiManager ;
 this.position = setPosition;
this.position = setPosition;
 this.TabIndex = -1;
this.TabIndex = -1;
 this.layerDepth = 0;
this.layerDepth = 0;
 }
}
 #endregion
#endregion


 属性#region 属性
属性#region 属性


 /**//// <summary>
/**//// <summary>
 /// 获取或设置控件的2D屏幕位置
/// 获取或设置控件的2D屏幕位置
 /// </summary>
/// </summary>

 public Vector2 Position ...{ get ...{ return position; } set ...{ position = value; } }
public Vector2 Position ...{ get ...{ return position; } set ...{ position = value; } }


 /**//// <summary>
/**//// <summary>
 /// 获取或设置Sprite的旋转值
/// 获取或设置Sprite的旋转值
 /// </summary>
/// </summary>
 public float Rotation
public float Rotation

 ...{
...{

 get ...{ return rotation; }
get ...{ return rotation; }

 set ...{ rotation = value; }
set ...{ rotation = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置Sprite的旋转起始点
/// 获取或设置Sprite的旋转起始点
 /// </summary>
/// </summary>
 public Vector2 Origin
public Vector2 Origin

 ...{
...{

 get ...{ return origin; }
get ...{ return origin; }

 set ...{ origin = value; }
set ...{ origin = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置缩放
/// 获取或设置缩放
 /// </summary>
/// </summary>
 public Vector2 Scale
public Vector2 Scale

 ...{
...{

 get ...{ return scale; }
get ...{ return scale; }

 set ...{ scale = value; }
set ...{ scale = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置层深度
/// 获取或设置层深度
 /// </summary>
/// </summary>
 public float LayerDepth
public float LayerDepth

 ...{
...{

 get ...{ return layerDepth; }
get ...{ return layerDepth; }

 set ...{ layerDepth = value; }
set ...{ layerDepth = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置控制水平翻转还是垂直翻转的SpriteEffect
/// 获取或设置控制水平翻转还是垂直翻转的SpriteEffect
 /// </summary>
/// </summary>
 public SpriteEffects SpriteEffect
public SpriteEffects SpriteEffect

 ...{
...{

 get ...{ return spriteEffect; }
get ...{ return spriteEffect; }

 set ...{ spriteEffect = value; }
set ...{ spriteEffect = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获取或设置用户是否可以使用TAB使这个控件获取焦点
/// 获取或设置用户是否可以使用TAB使这个控件获取焦点
 /// </summary>
/// </summary>

 public bool TabStop ...{ get; set; }
public bool TabStop ...{ get; set; }


 /**//// <summary>
/**//// <summary>
 /// 获取或设置ui元素的tab顺序
/// 获取或设置ui元素的tab顺序
 /// </summary>
/// </summary>
 public int TabIndex
public int TabIndex

 ...{
...{
 get
get

 ...{
...{
 if (TabStop)
if (TabStop)
 return tabindex;
return tabindex;
 else
else
 return -1;
return -1;
 }
}

 set ...{ tabindex = value; }
set ...{ tabindex = value; }
 }
}


 /**//// <summary>
/**//// <summary>
 /// 定义节点的Z顺序。ZOrder小的节点会绘制在大的之上
/// 定义节点的Z顺序。ZOrder小的节点会绘制在大的之上
 /// </summary>
/// </summary>
 public int ZOrder
public int ZOrder

 ...{
...{

 get ...{ return zOrder; }
get ...{ return zOrder; }
 set
set

 ...{
...{
 zOrder = value;
zOrder = value;
 if (uiManager != null)
if (uiManager != null)
 uiManager.Sort();
uiManager.Sort();
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 设置UI管理器
/// 设置UI管理器
 /// </summary>
/// </summary>

 internal UIManager UIManager ...{ set ...{ this.uiManager = value; } }
internal UIManager UIManager ...{ set ...{ this.uiManager = value; } }

 #endregion
#endregion


 事件#region 事件
事件#region 事件


 /**//// <summary>
/**//// <summary>
 /// 当控件接受焦点时发生
/// 当控件接受焦点时发生
 /// </summary>
/// </summary>
 public event EventHandler GotFocus;
public event EventHandler GotFocus;


 /**//// <summary>
/**//// <summary>
 /// 引发GotFocus事件。
/// 引发GotFocus事件。
 /// OnGotFocus方法允许继承的类处理这个事件。
/// OnGotFocus方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnGotFocus时,一定要调用基类的OnGotFocus方法才可以注册委托
/// 注意:当在继承类中覆写OnGotFocus时,一定要调用基类的OnGotFocus方法才可以注册委托
 /// </summary>
/// </summary>
 /// <param name="e"></param>
/// <param name="e"></param>
 protected virtual void OnGotFocus(EventArgs e)
protected virtual void OnGotFocus(EventArgs e)

 ...{
...{
 if (GotFocus != null)
if (GotFocus != null)
 GotFocus(this, e);
GotFocus(this, e);
 }
}


 internal void OnGotFocus() ...{ OnGotFocus(EventArgs.Empty); }
internal void OnGotFocus() ...{ OnGotFocus(EventArgs.Empty); }


 /**//// <summary>
/**//// <summary>
 /// 当控件失去焦点时发生
/// 当控件失去焦点时发生
 /// </summary>
/// </summary>
 public event EventHandler LostFocus;
public event EventHandler LostFocus;


 /**//// <summary>
/**//// <summary>
 /// 引发LostFocus。
/// 引发LostFocus。
 /// OnLostFocus方法允许继承的类处理这个事件。
/// OnLostFocus方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnLostFocus时,一定要调用基类的OnLostFocus方法才可以注册委托
/// 注意:当在继承类中覆写OnLostFocus时,一定要调用基类的OnLostFocus方法才可以注册委托
 /// </summary>
/// </summary>
 /// <param name="e"></param>
/// <param name="e"></param>
 protected virtual void OnLostFocus(EventArgs e)
protected virtual void OnLostFocus(EventArgs e)

 ...{
...{
 if (LostFocus != null)
if (LostFocus != null)
 LostFocus(this, e);
LostFocus(this, e);
 }
}

 /**//// <summary>
/**//// <summary>
 /// 只用于内部的UIManager
/// 只用于内部的UIManager
 /// </summary>
/// </summary>

 internal void OnLostFocus() ...{ OnLostFocus(EventArgs.Empty); }
internal void OnLostFocus() ...{ OnLostFocus(EventArgs.Empty); }


 /**//// <summary>
/**//// <summary>
 /// 当鼠标点击控件时发生
/// 当鼠标点击控件时发生
 /// </summary>
/// </summary>
 public event MouseEventHandler MouseClick;
public event MouseEventHandler MouseClick;


 /**//// <summary>
/**//// <summary>
 /// 引发MouseClick事件
/// 引发MouseClick事件
 /// OnMouseClick方法允许继承的类处理这个事件。
/// OnMouseClick方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnMouseClick时,一定要调用基类的OnMouseClick方法才可以注册委托
/// 注意:当在继承类中覆写OnMouseClick时,一定要调用基类的OnMouseClick方法才可以注册委托
 /// </summary>
/// </summary>
 /// <param name="e"></param>
/// <param name="e"></param>
 protected virtual void OnMouseClick(MouseEventArgs e)
protected virtual void OnMouseClick(MouseEventArgs e)

 ...{
...{
 if (MouseClick != null)
if (MouseClick != null)
 MouseClick(this, e);
MouseClick(this, e);
 }
}

 /**//// <summary>
/**//// <summary>
 /// 只用于内部的UIManager
/// 只用于内部的UIManager
 /// </summary>
/// </summary>
 internal void OnMouseClick(MouseState ms)
internal void OnMouseClick(MouseState ms)

 ...{
...{
 MouseButtons buttons = MouseButtons.None;
MouseButtons buttons = MouseButtons.None;
 if (ms.LeftButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
if (ms.LeftButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
 buttons = buttons | MouseButtons.Left;
buttons = buttons | MouseButtons.Left;
 if (ms.RightButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
if (ms.RightButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
 buttons = buttons | MouseButtons.Right;
buttons = buttons | MouseButtons.Right;
 if (ms.MiddleButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
if (ms.MiddleButton == Microsoft.Xna.Framework.Input.ButtonState.Pressed)
 buttons = buttons | MouseButtons.Middle;
buttons = buttons | MouseButtons.Middle;

 MouseEventArgs mea = new MouseEventArgs(buttons, 1, ms.X, ms.Y, ms.ScrollWheelValue);
MouseEventArgs mea = new MouseEventArgs(buttons, 1, ms.X, ms.Y, ms.ScrollWheelValue);
 OnMouseClick(mea);
OnMouseClick(mea);
 }
}



 /**//// <summary>
/**//// <summary>
 /// 当鼠标进入控件时发生
/// 当鼠标进入控件时发生
 /// </summary>
/// </summary>
 public event EventHandler MouseEnter;
public event EventHandler MouseEnter;


 /**//// <summary>
/**//// <summary>
 /// 引发MouseEnter事件。
/// 引发MouseEnter事件。
 /// OnMouseEnter方法允许继承的类处理这个事件。
/// OnMouseEnter方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnMouseEnter时,一定要调用基类的OnMouseEnter方法才可以注册委托
/// 注意:当在继承类中覆写OnMouseEnter时,一定要调用基类的OnMouseEnter方法才可以注册委托
 /// </summary>
/// </summary>
 /// <param name="e"></param>
/// <param name="e"></param>
 protected virtual void OnMouseEnter(EventArgs e)
protected virtual void OnMouseEnter(EventArgs e)

 ...{
...{
 if (MouseEnter != null)
if (MouseEnter != null)

 ...{
...{
 MouseEnter(this, e);
MouseEnter(this, e);
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 只用于内部的UIManager
/// 只用于内部的UIManager
 /// </summary>
/// </summary>

 internal void OnMouseEnter() ...{ isMouseInside = true; OnMouseEnter(EventArgs.Empty); }
internal void OnMouseEnter() ...{ isMouseInside = true; OnMouseEnter(EventArgs.Empty); }



 /**//// <summary>
/**//// <summary>
 /// 当鼠标离开控件时发生
/// 当鼠标离开控件时发生
 /// </summary>
/// </summary>
 public event EventHandler MouseLeave;
public event EventHandler MouseLeave;


 /**//// <summary>
/**//// <summary>
 /// 引发MouseLeave事件
/// 引发MouseLeave事件
 /// OnMouseLeave方法允许继承的类处理这个事件。
/// OnMouseLeave方法允许继承的类处理这个事件。
 /// 注意:当在继承类中覆写OnMouseLeave时,一定要调用基类的OnMouseLeave方法才可以注册委托
/// 注意:当在继承类中覆写OnMouseLeave时,一定要调用基类的OnMouseLeave方法才可以注册委托
 /// </summary>
/// </summary>
 /// <param name="e"></param>
/// <param name="e"></param>
 protected virtual void OnMouseLeave(EventArgs e)
protected virtual void OnMouseLeave(EventArgs e)

 ...{
...{
 isMouseInside = false;
isMouseInside = false;
 if (MouseLeave != null)
if (MouseLeave != null)
 MouseLeave(this, e);
MouseLeave(this, e);
 }
}

 /**//// <summary>
/**//// <summary>
 /// 只用于内部的UIManager
/// 只用于内部的UIManager
 /// </summary>
/// </summary>

 internal void OnMouseLeave() ...{ OnMouseLeave(EventArgs.Empty); }
internal void OnMouseLeave() ...{ OnMouseLeave(EventArgs.Empty); }

 #endregion
#endregion


 重载方法#region 重载方法
重载方法#region 重载方法

 public override void Initialize()
public override void Initialize()

 ...{
...{
 base.Initialize();
base.Initialize();
 }
}

 public override void Draw(GameTime gameTime)
public override void Draw(GameTime gameTime)

 ...{
...{

 }
}

 #endregion
#endregion


 /**//// <summary>
/**//// <summary>
 /// 如果点(x,y)位于控件内部则返回true
/// 如果点(x,y)位于控件内部则返回true
 /// </summary>
/// </summary>
 /// <param name="x">2D屏幕x坐标</param>
/// <param name="x">2D屏幕x坐标</param>
 /// <param name="y">2D屏幕y坐标</param>
/// <param name="y">2D屏幕y坐标</param>
 /// <returns></returns>
/// <returns></returns>
 public abstract bool IsPointInside(int x, int y);
public abstract bool IsPointInside(int x, int y);

 }
}
 }
}
控件本质上就是绘制2D图像和文字,所以看一下SpriteBatch.Draw()和SpriteBatch.DrawString()的最复杂的重载方法,这样可以应付最复杂的情况:
public void Draw (Texture2D texture,Vector2 position,Nullable<Rectangle> sourceRectangle,
Color color,float rotation,Vector2 origin,Vector2 scale,SpriteEffects effects, float layerDepth)
和
public void DrawString (SpriteFont spriteFont,StringBuilder text, Vector2 position,Color color,
float rotation, Vector2 origin,Vector2 scale,SpriteEffects effects,float layerDepth)
比较这两个方法,发现相同的参数是position,rotation,origin,scale,effects,layerDepth,因此把这些变量封装在UISceneNode类中,注意看上去相同的还有color,但是这两个color意义是不同的,绘制图像时的color指调制颜色,绘制文本时指文字颜色。
参考一下WinForm程序中的控件,发现还要实现一些鼠标事件。tabindex用于实现按Tab键可以切换控件,诸如文本标签、图像、进度条之类的控件不接受焦点,这可以用TabStop属性控制,具体的实现是在UIManager中进行的,会在下面的教程中讲到。
发布时间:2009/11/20 下午4:33:25 阅读次数:6840

namespace StunEngine.SceneNodes
{
/// <summary>
/// 场景中的所有可视对象必须从这个类继承。
/// Draw()必须被绘制的组件重写
/// </summary>
public abstract class RenderableSceneNode : SceneNode
{
构造函数和成员变量

/// <summary>
/// 获取纹理的名称
/// </summary>
protected string ColorTextureName
{
get { return colorTextureName; }
}

/// <summary>
/// 获取纹理
/// </summary>
protected Texture2D ColorTexture
{
get { return colorTexture; }
}

internal virtual void LoadContent()
{

}

public override void Initialize()
{
if (Engine.GraphicsDevice.IsDisposed)
return;
effect= new BasicEffect(engine.GraphicsDevice, null);
LoadContent();
isInitialized = true;
}

public virtual void Draw(GameTime gameTime)
{

}
}
}
namespace StunEngine.UI
{
/// <summary>
/// 所有UI Scene nodes的抽象基类
/// </summary>
public abstract class UISceneNode : RenderableSceneNode
{
成员变量和构造函数

属性

事件

重载方法

/// <summary>
/// 如果点(x,y)位于控件内部则返回true
/// </summary>
/// <param name="x">2D屏幕x坐标</param>
/// <param name="y">2D屏幕y坐标</param>
/// <returns></returns>
public abstract bool IsPointInside(int x, int y);

}
}

