X文件的导出系列2——纹理和朝向
带纹理的模型的导出
在系列1中建立的正方形平面的基础上添加纹理,注意纹理文件的大小必须设置为2的整数幂,否则在XNA中会报错。如下图所示:

如图中红圈所示,将“U向平铺”和“V向平铺”都从默认的“1”设置为“2”,这样纹理就会以4张的形式平铺在面上。导出为X文件,相对于系列1,输出选项要做以下变化:
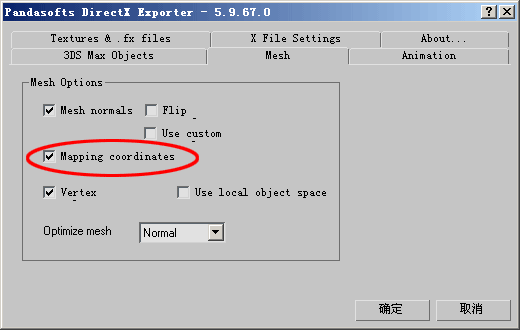
1.Mesh选项卡
选择“Mapping coordinares(纹理坐标)”。

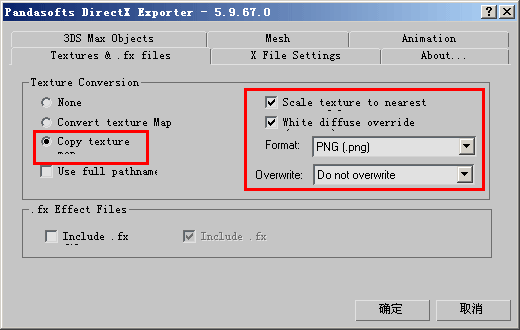
2.Textures&.fx files选项卡
Texture Conversion:选择“Copy texture map(复制纹理贴图)”,“Scale texture to nearest power of 2(将纹理设置为最接近2的幂,这样做对显卡更加友好)”,“White diffuse override(texture)(不懂)”。“Format”中选择“PNG(.png)”,可选项还有“Bitmap(.bmp)”“JPEG(.jpg)”和“Targe(.tga)”。“Overwrite”中选择“Do not overwrite”,可选项还有“Always overwrite”。不勾选“Use File pathname”,否则纹理文件会使用绝对路径。

保存文件后,就会在输出目录下生成x文件和对应的纹理文件“einstain.png”。
X文件的结构
在写字板中打开此文件,源代码如下:
xof 0303txt 0032
template ColorRGBA
{
<35ff44e0-6c7c-11cf-8f52-0040333594a3>
FLOAT red;
FLOAT green;
FLOAT blue;
FLOAT alpha;
}
template ColorRGB
{
<d3e16e81-7835-11cf-8f52-0040333594a3>
FLOAT red;
FLOAT green;
FLOAT blue;
}
template Material
{
<3d82ab4d-62da-11cf-ab39-0020af71e433>
ColorRGBA faceColor;
FLOAT power;
ColorRGB specularColor;
ColorRGB emissiveColor;
[...]
}
template TextureFilename
{
<a42790e1-7810-11cf-8f52-0040333594a3>
STRING filename;
}
template Vector
{
<3d82ab5e-62da-11cf-ab39-0020af71e433>
FLOAT x;
FLOAT y;
FLOAT z;
}
template MeshFace
{
<3d82ab5f-62da-11cf-ab39-0020af71e433>
DWORD nFaceVertexIndices;
array DWORD faceVertexIndices[nFaceVertexIndices];
}
template Mesh
{
<3d82ab44-62da-11cf-ab39-0020af71e433>
DWORD nVertices;
array Vector vertices[nVertices];
DWORD nFaces;
array MeshFace faces[nFaces];
[...]
}
template MeshNormals
{
<f6f23f43-7686-11cf-8f52-0040333594a3>
DWORD nNormals;
array Vector normals[nNormals];
DWORD nFaceNormals;
array MeshFace faceNormals[nFaceNormals];
}
template MeshMaterialList
{
<f6f23f42-7686-11cf-8f52-0040333594a3>
DWORD nMaterials;
DWORD nFaceIndexes;
array DWORD faceIndexes[nFaceIndexes];
[Material <3d82ab4d-62da-11cf-ab39-0020af71e433>]
}
template Coords2d
{
<f6f23f44-7686-11cf-8f52-0040333594a3>
FLOAT u;
FLOAT v;
}
template MeshTextureCoords
{
<f6f23f40-7686-11cf-8f52-0040333594a3>
DWORD nTextureCoords;
array Coords2d textureCoords[nTextureCoords];
}
Material PDX01_-_Default
{
1.000000;1.000000;1.000000;1.000000;;
3.200000;
0.000000;0.000000;0.000000;;
0.000000;0.000000;0.000000;;
TextureFilename
{
"einstain.png";
}
}
Mesh Plane01
{
4;
-0.500000;-0.500000;0.000000;,
0.500000;-0.500000;0.000000;,
-0.500000;0.500000;0.000000;,
0.500000;0.500000;0.000000;;
2;
3;2,0,3;,
3;1,3,0;;
MeshNormals
{
1;
0.000000;0.000000;1.000000;;
2;
3;0,0,0;,
3;0,0,0;;
}
MeshMaterialList
{
1;
2;
0,
0;
{
PDX01_-_Default
}
}
MeshTextureCoords
{
4;
-0.000000;1.000000;,
2.000000;1.000000;,
0.000000;-1.000000;,
2.000000;-1.000000;;
}
}
模板
模板中的变化是多了三个纹理坐标的模板:
纹理文件名模板:
template TextureFilename
{
<a42790e1-7810-11cf-8f52-0040333594a3>
STRING filename;
}
UV坐标数据类型模板:
template Coords2d
{
<f6f23f44-7686-11cf-8f52-0040333594a3>
FLOAT u;
FLOAT v;
}
纹理坐标模板:
template MeshTextureCoords
{
<f6f23f40-7686-11cf-8f52-0040333594a3>
DWORD nTextureCoords;
array Coords2d textureCoords[nTextureCoords];
}
数据
数据的变化是:
Material PDX01_-_Default
{
1.000000;1.000000;1.000000;1.000000;;
3.200000;
0.000000;0.000000;0.000000;;
0.000000;0.000000;0.000000;;
TextureFilename
{
"einstain.png"; //纹理文件,使用相对路径
}
}
MeshTextureCoords
{
4; //4个纹理坐标
-0.000000;1.000000;, //纹理坐标值
2.000000;1.000000;,
0.000000;-1.000000;,
2.000000;-1.000000;;
}
在XNA中的截图如下:

模型的朝向
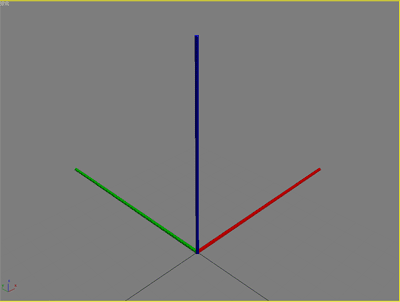
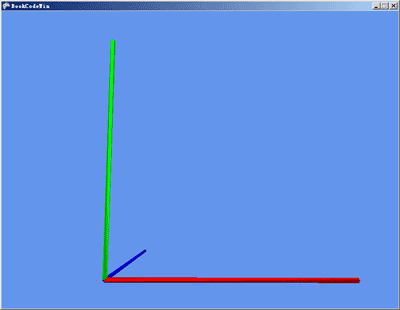
先在3DS中制作一个坐标轴,方向与3DS的相同,即向右为X轴(红色),向左为Y轴(绿色),向上为Z轴(蓝色),是右手坐标系。如下图所示:

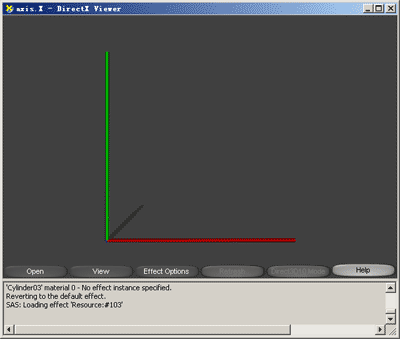
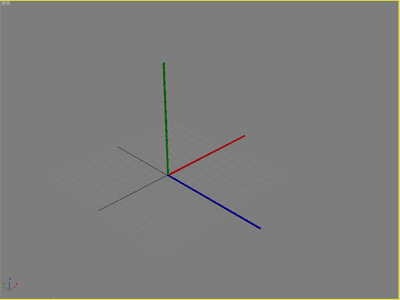
在DirectX Viewer中观察一切正常:

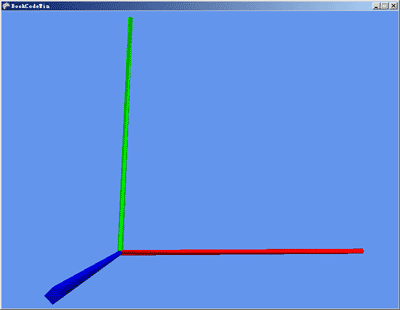
可见导出插件自动把右手坐标系转换成了DirectX的左手坐标系,或者说把模型关于XY平面做了镜像。但这样的话在XNA就会得不到我要的结果,变成了左手坐标系:

解决方案
要解决这个问题有两个方法,第一种方法是推荐的美工解决方案:即在3DS中将刚才做好的坐标轴旋转至Y轴(向上),并在输出选项中选择“Left Handed Axis”,就能得到期待的结果。详情请见http://www.cnblogs.com/gogoplayer/archive/2008/08/14/973669.html。

在XNA中出现了预期的效果:

第二个方法是在程序中转换朝向。具体实现可参见http://www.zhouweidi.name/Tech/Article/ExportToD3D/ExportToD3D.htm。
发布时间:2009/6/5 下午12:40:24 阅读次数:9894
