XNA Shader编程教程5-变形
在前面的几个教程中我们介绍了几个光照算法,今天的教程相对比较短,是一个纯粹的vertex shader效果使物体变形。

使物体变形
由于vertex shader可以逐顶点地转换顶点,所以可以用来使物体/网格发生变形。举例来说,如果一个游戏能够让你创建自己的角色,包括改变皮肤颜色,眼睛颜色,头发,衣服等,我们就可以创建一个vertex shader设置角色的体形属性,将这个属性设为0说明它“瘦”而1说明“胖”。
胖/瘦
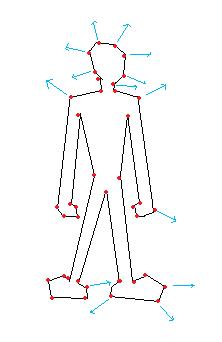
要实现这个功能,我们只需一个vertex shader让顶点沿着法线移动。如果我们将所有的顶点沿着法线移动,则物体将会变得更大或更小。

海浪
你也可以不用制作一个很大的骨骼动画网格去创建一个逼真的海面,而可以用一个vertex shader代替。要做到这一点,你需要一个很大的平面网格代表平静的海面。你可以在3ds中制作,或编程实现。这会需要许多顶点,而shader会根据正弦/余弦函数向上或向下移动这些顶点。

如图所示,我们定义了一个有很多顶点的平面。并使用Vertex Shader将所有顶点沿Y轴方向遵循正弦函数移动,可表示为:
f(y)=sin(y)
就是说顶点X是随pos.Y = sin(X.pos+time)这个规律运动的。这将产生海面的波浪。当然,现在还很简单,不是很漂亮。海面的实现有许多种不同的算法,所以如果你想深入研究,可在goolge上搜索一下。要使海浪更漂亮,你可以设置一个法线贴图在海面的大波浪上创建一些小的凹凸,也可以组合正弦波和余弦波制作更真实的海浪。
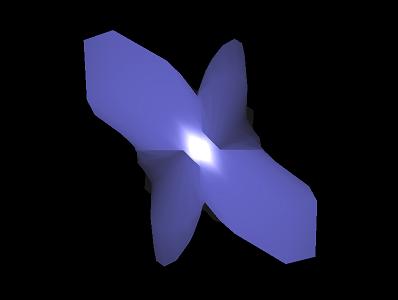
模拟谐振球
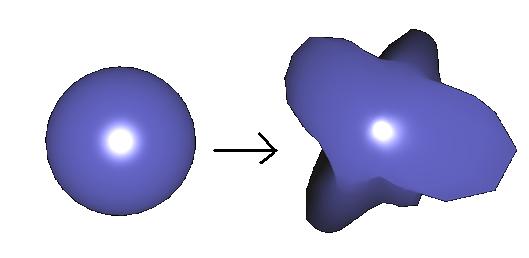
这就是这个教程要实现的东西,相当于瘦/胖算法和海浪算法的组合。该示例将使用一个球体对象,并设置一种正弦/余弦函数使顶点沿法线方向移动使其基于时间而变形。

实现Shader
这个shader只是一个Vertex Shader。pixel shader只处理基本光照使其看起来更真实。您可以自己添加法线映射获得更酷的效果。
在这个shader中需要一个时间变量,这样我们可以根据时间制作一个动画效果,然后我们只需设置大量的正弦和余弦函数使其看起来很酷。下面是Vertex Shader代码:
float4 g_fTime; OUT VS(float4 Pos : POSITION, float3 N : NORMAL)
{
OUT Out = (OUT)0;
float angle=(g_fTime%360)*2;
float freqx = 1.0f+sin(g_fTime)*4.0f;
float freqy = 1.0f+sin(g_fTime*1.3f)*4.0f;
float freqz = 1.0f+sin(g_fTime*1.1f)*4.0f;
float amp = 1.0f+sin(g_fTime*1.4)*30.0f;
float f = sin(N.x*freqx + g_fTime) * sin(N.y*freqy + g_fTime) * sin(N.z*freqz + g_fTime);
Pos.z += N.z * amp * f;
Pos.x += N.x * amp * f;
Pos.y += N.y * amp * f;
Out.Pos = mul(Pos, matWorldViewProj);
Out.N = mul(N, matWorld);
float4 PosWorld = mul(Pos, matWorld);
Out.L = vecLightDir;
Out.V = vecEye - PosWorld;
return Out;
}
Shader计算了振度和频率以找到一个平滑值,而顶点可以移动到这个点上。
使用Shader
这里没有新的东西。我们只向shader传递了一个g_fTime变量。
发布时间:2009/4/7 上午9:45:30 阅读次数:10416
