SVG之基本形状
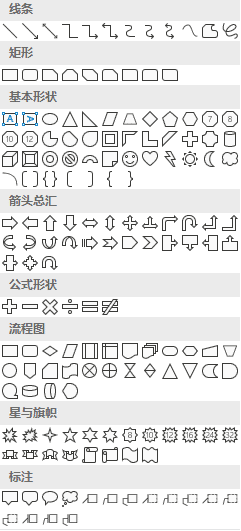
本文是自己学习 SVG 的笔记,通过对比 Word 的绘制形状的功能,总结在网页上通过 SVG 的实现的类似功能。下图是 Word 菜单中“插入”→“形状”出现的形状选项:

图形分为位图和矢量图。位图是基于颜色的描述,是由像素点组成的图像;而矢量图是基于数学矢量的描述,是由几何图元组成的图像,与分辨率无关。
可缩放矢量图形(Scalable Vector Graphics),即 SVG,是一种用于描述基于二维的矢量图形的,W3C XML 的分支语言之一。
线段
<line> 标签用来创建线段。需要 4 个属性定义一条线段:
x1:线段起点的x坐标y1:线段起点的y坐标x2:线段终点的x坐标y2:线段终点的y坐标
代码
<svg height="100%" version="1.1" width="100%" xmlns="http://www.w3.org/2000/svg">
<line stroke="black" x1="50" x2="350" y1="50" y2="150">
</svg>
矩形
<rect> 标签素会在屏幕上绘制一个矩形。可以指定 6 个基本属性控制它在屏幕上的位置和形状。
x:矩形左上角的x坐标y:矩形左上角的y坐标width:矩形的宽度height:矩形的高度rx:对于圆角矩形,圆角对应的椭圆在 x 方向上的半径ry:对于圆角矩形,圆角对应的椭圆在 y 方向上的半径
注意:如果只设置 rx 或 ry 任意一个,则另一个将默认相等。如果没有设置圆角,则默认为 0。
代码:
<svg height="100%" version="1.1" width="100%" xmlns="http://www.w3.org/2000/svg">
<rect height="100" width="120" x="50" y="50"></rect>
<rect height="100" rx="20" ry="10" width="120" x="230" y="50"></rect>
</svg>
圆和椭圆
<circle> 标签会在屏幕上绘制一个圆形,它只有 3 个属性用来设置圆形:
r:圆的半径cx:圆心的 x 坐标cy:圆心的 y 坐标
注意:如果省略 cx 和 cy,圆的中心会被设置为(0, 0)。
椭圆标签 <ellipse> 是圆 <circle> 更通用的形式,属性有 4 个:
cx:圆心的 x 坐标cy:圆心的 y 坐标rx:椭圆水平半径ry:椭圆垂直半径
代码:
<svg height="100%" version="1.1" width="100%" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="100" r="50"></circle>
<ellipse cx="260" cy="100" rx="80" ry="50"></ellipse>
</svg>
折线
<polyline> 标签在屏幕上绘制一组连接在一起的直线。它可以有很多的点,折线的所有点位置都放在一个 points 属性中:
points:此属性定义构成折线的一系列的点,每一个点由两个用逗号分隔的数字构成,第一个数字表示 x 轴坐标,第二个数字表示 y 轴坐标,点与点之间用空格分隔。
<svg height="100%" version="1.1" width="100%" xmlns="http://www.w3.org/2000/svg">
<polyline points="273.35 107.92 246.2 107.92 246.11 108.37 232.7 48.01 232.62 48.6 207.87 160.02 207.78 160.02 183.04 48.6 182.95 48.6 158.21 160.02 158.25 160.02 133.5 48.6 133.55 48.6 108.81 160.02 108.85 159.43 84.11 48.01 84.15 48.01 70.75 108.37 70.79 107.92 43.63 107.92">
</svg>
多边形
多边形 <polygon> 和折线很像,它们都是由连接一组点集的直线构成。不同的是,polygon 的路径在最后一个点处自动回到第一个点。
代码
<svg height="100%" version="1.1" width="100%" xmlns="http://www.w3.org/2000/svg">
<polygon points="101.5,62.8 122,98.3 101.5,133.8 60.6,133.8 40.1,98.3 60.6,62.8 ">
<polygon points="319,57.1 332.4,84.2 362.3,88.6 340.7,109.7 345.8,139.5 319,125.4 292.3,139.5 297.4,109.7 275.8, 88.6 305.7,84.2 ">
<polygon points="213.9,58.5 234.3,73.3 242.2,97.4 234.3,121.5 213.9,136.4 188.5,136.4 168.1,121.5 160.2,97.4 168.1, 73.3 188.5,58.5 ">
</svg>
发布时间:2019/3/29 下午11:19:44 阅读次数:3970
