§7.5挑战:添加Parallax Mapping(视差映射)
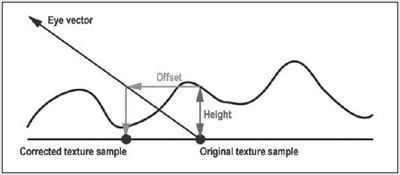
希望你还有力气完成这个小小的任务。本章对Normal Mapping和Parallax Mapping说了很多,但你只看到了Normal Mapping如何实现。现在轮到你实现Parallax Mapping了。不用担心,如果您掌握了基本思路这并不难。首先,你必须理解Pixel Shader是如何通过每个顶点的内插纹理坐标来产生像素的。如果你能放缩贴或插补贴图坐标,你也能够根据视线方向去移动它们,这就是Parallax Mapping的基本思路,见图7-25。

要实现这个效果,首先要定义高度贴图(曲线代表高度贴图的每个像素),然后在Normal Map贴图后加载,并使用默认的采样器数值(线性插值)。现在,您可以通过以下代码访问Pixel Shader中的高度贴图数据了:
float height = tex2D(heightTextureSampler, In.texCoord);
因为只需要到一个高度值,所以这里只使用了一个浮点数,此浮点值不是代表高度贴图的颜色(它总是灰的)。现在你要计算高度值的偏移量,这里使用了一个很小的值,如果这个值太大,会使效果太强看起来一团糟。下面是基本代码:
// Calculate parallax offset, parallaxAmount should be 0.05 or less.
float2 offsetTexCoord = In.texCoord + (height*parallaxAmount - parallaxAmount*0.6f) * normalize(In.viewVec);
要做的最后一件事是使用offsetTexcoord替代diffuse和Normal贴图中的in.texcoord,这样Parallax Mapping就能正常工作了。使用FX Composer微调parallaxAmount测试起来会容易点。祝您好运。如果遇到麻烦,请看一下在内容管道中的Parallaxmapping.fx文件获取帮助。
发布时间:2008/9/18 下午3:45:05 阅读次数:8512
