05 加载动画
原文地址:http://www.phaser.io/examples/v2/basics/05-load-an-animation。
效果
源代码
window.onload = function () {
var game = new Phaser.Game(600, 400, Phaser.AUTO, 'phaser_container', { preload: preload, create: create });
function preload() {
game.load.atlasJSONHash('bot', 'images/phaser/running_bot.png', 'images/phaser/running_bot.json');
}
function create() {
// 这个sprite使用了一张包含所有动画数据的texture atlas(纹理贴图集)
var bot = game.add.sprite(200, 200, 'bot');
// 添加一个叫做‘run’的动画
// 由于这个动画使用了纹理贴图集的每一帧,因此无需额外指定播放哪一帧
bot.animations.add('run');
// 通过使用动画的名称("run")开始动画
// 15表示帧率(15fps)
// true表示循环播放
bot.animations.play('run', 15, true);
}
}
解释
atlasJSONArray(key, textureURL, atlasURL, atlasData)方法。
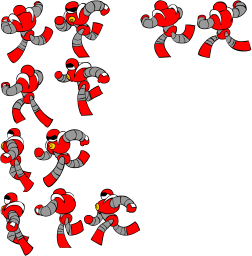
本示例使用的纹理贴图集(texture atlas)文件如下:

动画信息json文件内容如下:
{"frames": [
{
"filename": "run00",
"frame": {"x":34,"y":128,"w":56,"h":60},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":2,"w":56,"h":60},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run01",
"frame": {"x":54,"y":0,"w":56,"h":58},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":3,"w":56,"h":58},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run02",
"frame": {"x":54,"y":58,"w":56,"h":58},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":3,"w":56,"h":58},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run03",
"frame": {"x":0,"y":192,"w":34,"h":64},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":11,"y":0,"w":34,"h":64},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run04",
"frame": {"x":0,"y":64,"w":54,"h":64},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":1,"y":0,"w":54,"h":64},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run05",
"frame": {"x":196,"y":0,"w":56,"h":58},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":3,"w":56,"h":58},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run06",
"frame": {"x":0,"y":0,"w":54,"h":64},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":1,"y":0,"w":54,"h":64},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run07",
"frame": {"x":140,"y":0,"w":56,"h":58},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":3,"w":56,"h":58},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run08",
"frame": {"x":34,"y":188,"w":50,"h":60},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":3,"y":2,"w":50,"h":60},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run09",
"frame": {"x":0,"y":128,"w":34,"h":64},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":11,"y":0,"w":34,"h":64},
"sourceSize": {"w":56,"h":64}
},
{
"filename": "run10",
"frame": {"x":84,"y":188,"w":56,"h":58},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":3,"w":56,"h":58},
"sourceSize": {"w":56,"h":64}
}],
"meta": {
"app": "http://www.texturepacker.com",
"version": "1.0",
"image": "running_bot.png",
"format": "RGBA8888",
"size": {"w":252,"h":256},
"scale": "0.2",
"smartupdate": "$TexturePacker:SmartUpdate:fb56f261b1eb04e3215824426595f64c$"
}
}
发布时间:2016/8/1 下午9:06:46 阅读次数:5922
