8.2 纹理坐标
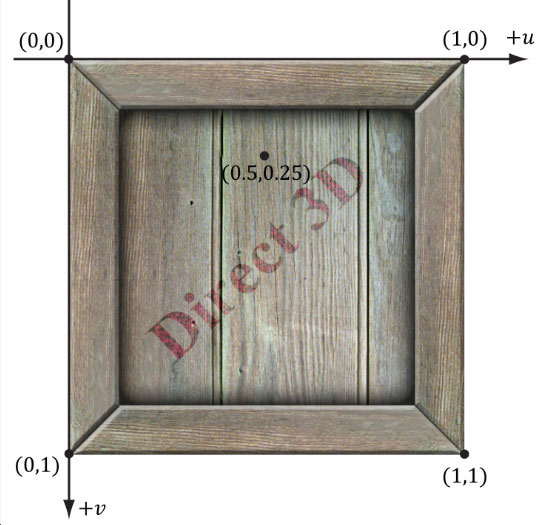
Direct3D的纹理坐标系由表示图像水平方向的u轴和表示图像垂直方向的v轴组成。坐标(u,v)指定了纹理上的一个元素,我们将该元素称为纹理元素(texel,译者注:texel是texture element的缩写),其中0≤u,v≤1。注意,v轴的正方向是“垂直向下”的(参见图8.2)。另外,将规范化坐标区间设为[0,1],是因为这样可以使 Direct3D拥有一个独立于纹理尺寸的坐标空间;例如,无论纹理的实际尺寸是256×256、512×1024还是2048×2048,(0.5, 0.5)永远表示中间的纹理元素。同样,(0.25, 0.75)表示在水平方向上位于总宽度的1/4 处、在垂直方向上位于总高度的3/4处的纹理元素。现在,我们只讨论[0,1]区间内的纹理坐标,稍后会讲解当纹理坐标超出一范围时的处理方法。

对于每个3D三角形,我们都要在纹理上定义一个相应的2D三角形,以使纹理映射到 3D三角形上(参见图8.3)。

若三角形的顶点坐标为p0,p1和p2,对应的纹理坐标为q0、q1和q2。对于3D三角形上的任意一个点(x,y,z),它的纹理坐标(u,v)都可以通过在3D三角形表面对顶点纹理坐标进行线性插值得到,而线性插值中的参数s、t是相同的;也就是说:
\[(x,y,z) = {\bf{p}} = {{\bf{p}}_0} + s({{\bf{p}}_1} - {{\bf{p}}_0}) + t({{\bf{p}}_2} - {{\bf{p}}_0})\]
若s≥0,t≥0,s+t≤1则,
\[(u,v) = {\bf{q}} = {{\bf{q}}_0} + s({{\bf{q}}_1} - {{\bf{q}}_0}) + t({{\bf{q}}_2} - {{\bf{q}}_0})\]
通过一方式,三角形上的每个点都可以得到一个相应的纹理坐标。
为了使用纹理,我们需要再次修改顶点结构体,添加一对纹理坐标,指定纹理上的点, 使每个3D点都有一个相应的2D纹理点。这样,由3个顶点构成的每个3D三角形在纹理空间中都会有一个相应的2D纹理三角形(即,在每个2D纹理三角形和3D三角形之间建立对应关系)。
// Basic 32-byte vertex structure.
struct Basic32
{
XMFLOAT3 Pos;
XMFLOAT3 Normal;
XMFLOAT2 Tex;
};
const D3D11_INPUT_ELEMENT_DESC InputLayoutDesc::Basic32[3] =
{
{"POSITION", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 0,D3D11_INPUT_PER_VERTEX_DATA, 0},
{"NORMAL", 0, DXGI_FORMAT_R32G32B32_FLOAT, 0, 12,D3D11_INPUT_PER_VERTEX_DATA, 0},
{"TEXCOORD", 0, DXGI_FORMAT_R32G32_FLOAT, 0, 24,D3D11_INPUT_PER_VERTEX_DATA, 0}
};
注意:你可以创建一个2D纹理三角形和3D三角形差别很大的“奇怪”纹理映射。结果是,当这个2D纹理映射到3D三角形上时,会出现拉伸和扭曲,看起来不好。例如,将一个尖三角形映射到一个正三角形上就会发生拉伸现象。通常,纹理扭曲应尽量避免,除非艺术家期望这种扭曲的效果。
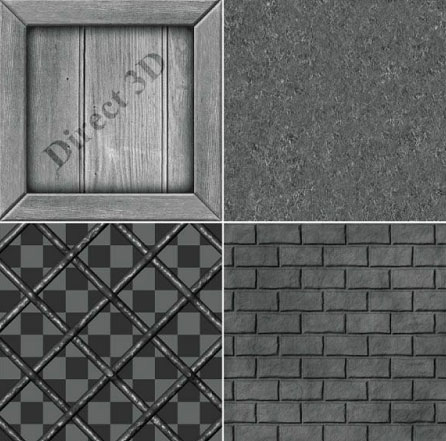
看一下图8.3,我们将整张纹理映射到立方体的每个面上,但这并不是必须的。我们可以只将纹理的一部分映射到几何体上。我们可以将几张毫不相关的图像合并在一张大纹理贴图上(叫做纹理贴图集texture atlas),然后将它用于不同的对象(图8.4)。纹理坐标决定了将那一部分纹理映射到三角形上。

发布时间:2014/8/8 下午9:17:28 阅读次数:5820
