5.1 三维视觉
本章的主要讲解渲染管线(rendering pipeline)。渲染管线是指:在给定一个3D场景的几何描述及一架已确定位置和方向的虚拟摄像机(virtual camera)时,根据虚拟摄像机的视角生成2D图像的一系列步骤(如图5.1所示)。本章的内容大部分是理论性的——下一章才会把理论用于实践。在我们开始学习渲染管线之前,读者应该先了解两个基本概念:一是构成3D视觉的基本要素(也就是,研究如何通过2D屏幕来呈现3D场景);二是讲解如何在Direct3D中以数学方式表示和使用颜色。

学习目标
1. 了解如何在2D图像中表现物体的体积感和纵深感。
2. 了解如何在Direct3D中描述3D物体。
3. 学习如何模拟虚拟摄像机。
4. 理解渲染管线——以几何方式描述3D场景并生成2D图像的过程。
在踏上3D计算机绘图的旅程之前,我们必须先弄明白一个问题:如何在2D屏幕上表现3D场景的纵深感和体积感?幸运的是,这个问题已经得到了很好的解决,因为几个世纪以来艺术家们一直是在2D画布上绘制3D场景。本节我们将讲述几种表现图像立体感的关键技术,虽然它实际上是画在平面上的。
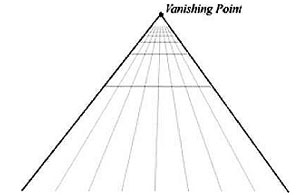
假设有一条笔直的铁路,它一直向远处延伸。两条铁轨之间彼此平行,互不相交。当你站在铁路上向远处望时,你会发现随着距离的增加,两条铁轨之间的间隔会越来越近,直至在一个无限远的地方相交为一点。这是通过观察总结出来的我们人类视觉系统的一个特性:平行线会汇集为一个零点(vanishing point),如图5.2所示。

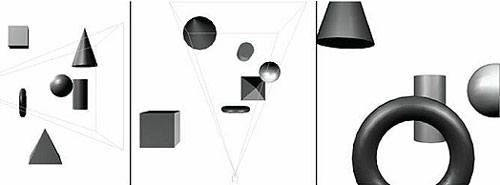
从观察中总结出来的人类视觉的另一个特性是物体的大小会随着深度的增加而减小;也就是,近处的物体比远处的物体大。例如,在远处山坡上的一栋房子看上去很小,而近处的一棵树看上去很大。图5.3展示了一个简单的场景,其中放置了几排柱子。这些柱子的大小实际上是一样的,但是从观察者的角度上看,随着深度的增加,柱子会变得越来越小。而且我们还可以看到,这些柱子在地平线上会相交为一个零点。

物体重叠(object overlap)是我们能感受到的另一种现象。物体重叠是指一个不透明的物体会挡住它后面的其他物体的一部分(或全部)。这一点非常重要,因为它告诉我们物体在场景中的远近关系。我们已经(在第4章中)讨论了如何使用Direct3D的深度缓冲区来判定哪些像素会被遮挡,不应该被绘制。出于完整性的考虑,我们在图5.4中再次展示了这一情形。

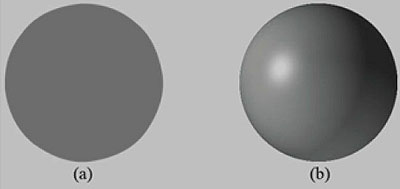
考虑图5.5。左边是一个没有光线照射的球体,右边是一个有光线照射的球体。可以看到,左边的球体看上去相当单调——完全不像球体,只能算是一个2D圆!因此,在表现3D物体的立体感和体积感时光照(lighting)和阴影(shading)具有非常重要的作用。

最后,图5.6展示了一艘飞船和它的阴影。阴影具有两个关键作用:一是告诉我们场景中的光源位置,二是告诉我们飞船距离地面的高度。

刚才讨论的现象都很简单,都是我们在日常生活中能够观察到的现象。但是,更进一步地了解这些现象有助于我们学习和使用3D计算机绘图。
文件下载(已下载 888 次)发布时间:2014/7/27 下午1:55:42 阅读次数:6289
